How To Create A Fullscreen Scrolling Website Key Elements

Fullscreen Scrolling Slideshow
Conclusion. If you're interested in creating fullscreen websites, then you can take a look at fullPage.js.As the name suggests, fullPage.js revolves around the idea of using full-screen sections, but on top of that, it allows you to add some nifty effects like snap scrolling or horizontal scrolling with little to no effort on your part.

Panoramic Fullscreen Scrolling Layout Panoramic, Layout, Creative websites
Create beautiful fullscreen scrolling websites fast and easy This is an exact mirror of the fullPage.js project, hosted at https://github.com/alvarotrigo/fullPage.js . SourceForge is not affiliated with fullPage.js. For more information, see the SourceForge Open Source Mirror Directory . Add a Review Downloads: 9 This Week Last Update: 2023-09-07

How to Create Scrolling Website Graphics in Alina Thomas
responsive web design . Save . Web Design & Development Site. visual art. 2 76 — Save . QBOOTH. Lukas Majzlan. Late night scroll. Cathal Duane. 223 2.2k. Save .. Speakers Fullscreen Website Design UI/UX. Martin Martirosyan. 7 21 — — Save.

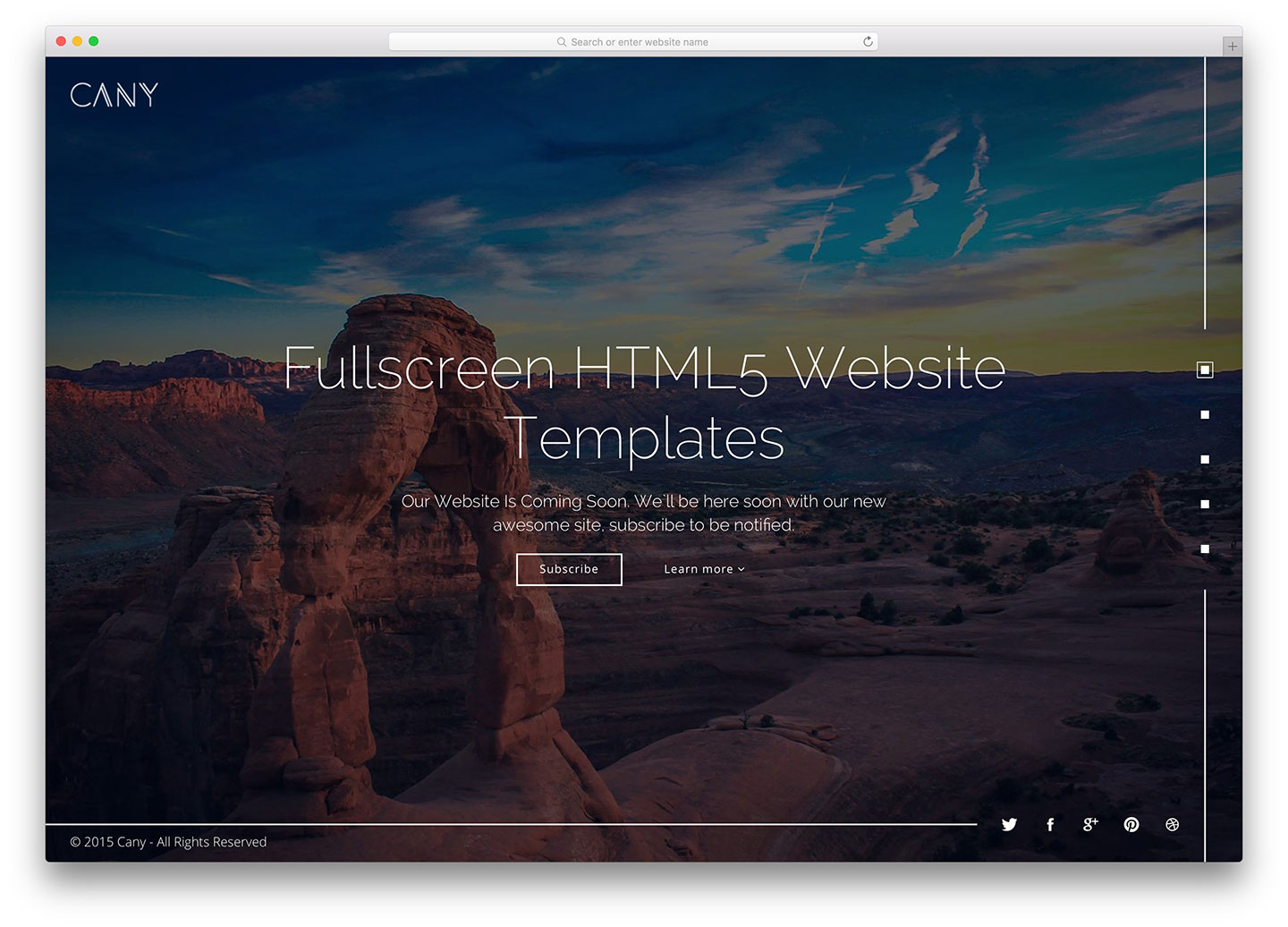
Top 30 Fullscreen Website Templates 2023 Colorlib
Support for scrolling inside each section. Resize the sections size as well as the text when resizing the browser's window. Autoadjust itself to fit the current section/slide when resizing the browser's window. Admit some options such as the scrolling easing, the background color of the slides, the scrolling speed, loop options, callbacks.

10 Best Mobilefriendly One Page Scroll Plugins (2020 Update) jQuery Script
fullPage.js is a jQuery and Vanilla JavaScript plugin for one page website that allows you to create vertical or horizontal scrolling web page with smooth animations and easing options. Licensed under the GPL-3.0. Features: Not only vertical scrolling but also horizontal scrolling. Easy to use. Configurable and customizable.

14 fantastic scrolling websites that tell a story Econsultancy
1 In this tutorial, you will learn to build the amazing full-screen Scrolling websites. FullView.js is a simple, light-weighted and easy to use JavaScript library to create full-screen.

How To Create A Fullscreen Scrolling Website Key Elements
fullPage JS is an awesome library for creating fullscreen scrolling websites. It is fully functional on all modern browsers with touch support for mobile phones and tablets. Please note: We have no affiliation with fullPage JS and advise you check out the licensing requirements as you may need to purchase a license depending on your intended usage.

How To Make Full Screen Scrolling Website Using HTML And CSS YouTube
A simple and easy to use library that creates fullscreen scrolling websites (also known as single page websites or onepage sites) and adds landscape sliders inside the sections of the site. Introduction Introduction Introduction. Suggestion are more than welcome, not only for feature requests but also for coding style improvements.

How To Create A Fullscreen Scrolling Website Key Elements
A simple and easy to use plugin to create fullscreen scrolling websites (also known as single page websites or onepage sites). It allows the creation of fullscreen scrolling websites, as well as adding some landscape sliders inside the sections of the site. fullpage.js Extensions

How To Create A Fullscreen Scrolling Website Key Elements
Hide safari's header on Scroll on iphone and ipad; Hide Google Chrome's header on Scroll on iOS and Android; Drived by the scroll; CSS animation; GPU/CPU swtich; Very Small ( ~ 25kB ) MIT License (no fullpage.js dependency) Create Fullscreen Scrolling Websites. Install

OnePage Scrolling Website Tutorial YouTube
Learn How To Make Full Screen Scrolling Website Using HTML And CSS | Section by section scroll website with CSS #htmlandcss #websitedesign Show more Show more 1 year ago 2 months ago.

Panoramic Fullscreen Scrolling Layout Panoramic, Layout, Sticky footer
In this tutorial I'll show you how to create a basic full-screen scrolling website using fullPage. Live demo Create the basic structure of the page Before doing anything else, we have to create our basic HTML structure for the page. This is the same for all sites except for the DOCTYPE tag, which might change.

35+ Best Responsive Parallax Scrolling Website Template
You can use a fullscreen website for anything, from portfolio and agency to photographer, business and eCommerce websites, to name a few. The options are endless, and you unlock even more possibilities once you introduce your creative touch. With our comprehensive collection of templates, you will rapidly speed up the website establishment process.

Panoramic Fullscreen Scrolling Layout Panoramic, Layout, Professional templates
Fullscreen websites are those that fill the entire browser window no matter what the screen resolution. As screen sizes and resolutions are growing and internet speed is increasing, it seems like more and more web designers use full screen images for their website backgrounds.

How to create a scrolling website mockup Moyo Studio
FullPage.js is a simple and easy to use library to create fullscreen scrolling websites (also known as single page websites or one page sites). It allows the creation of fullscreen scrolling websites, as well as adding some landscape sliders inside the sections of the site. Let's Begin

20 Best Responsive & Free Fullscreen WordPress Themes 2016 Colorlib
Use fullpage.js JavaScript plugin to create beautiful fullscreen scrolling websites. Check here for fullpage.js documentation. To use a fullpage.js extension in this module, check the README.txt file. Credits. fullPage.js JavaScript plugin was created by Álvaro Trigo. fullPage.js Drupal module was created by CI&T.