Tổng hợp hơn 77+ logo inkscape đẹp nhất B1 Business One

Inkscape Logo Linuxtalk
How to Create a Logo with Inkscape. Creating a logo with Inkscape is relatively easy. Here are the steps you need to take to create a logo with this software: Choose a template: Inkscape offers a wide range of logo templates that can be used as a starting point for your logo design. You can customize these templates to create your own unique.

Inkscape Logos Download
a. Create a circle. Locate the center of the triangle in terms of its height: In my case, it's 6 "grid squares" high, so its center intersection lies on square 3. Position the cursor slightly upward off center, as shown. This will make our rendition more accurate in terms of the original logo. Select the Circles tool.

Inkscape Inkscape Logo Png Clipart (3764886) PinClipart
Inkscape
:max_bytes(150000):strip_icc()/Inkscape_Logo.svg-58e992d15f9b58ef7e1988a2.png)
How to Apply a Watermark to Your Graphics in Inkscape
Inkscape Extensions250. Inkscape Filter Set16. Inkscape Symbol Set4. Inkscape Template File. Inkscape Custom Marker1. Inkscape Pattern File4. Inkscape Branding55. Inkscape GUI Icon/Cursor Set8. Color Palettes20.

inkscape logo tutorial 10 free Cliparts Download images on Clipground
0.92 beginner graphic design inkscape inkscape logo learn inkscape vector design vector graphics vector icons vector logo vector tutorial video KuddlyKerry wrote 2020-10-10 :

freeinkscapelogotemplate Logos By Nick
20 comments In today's tutorial I'll be demonstrating how you can design a simple logo with Inkscape. The font I'll be using in the tutorial is called Kirsty and can be downloaded here. Just make sure that you install the font before opening up Inkscape, otherwise the font won't populate in the Inkscape font library.

Inkscape Drops Beta Download for Version 1.1
Free Templates for Inkscape Because of this, I've generated a list of 11 free templates for Inkscape for common design items, like print-ready business cards and tri-fold brochures with bleed lines and DPI already accounted for.

12 Professional Logos Made with Inkscape in 2018
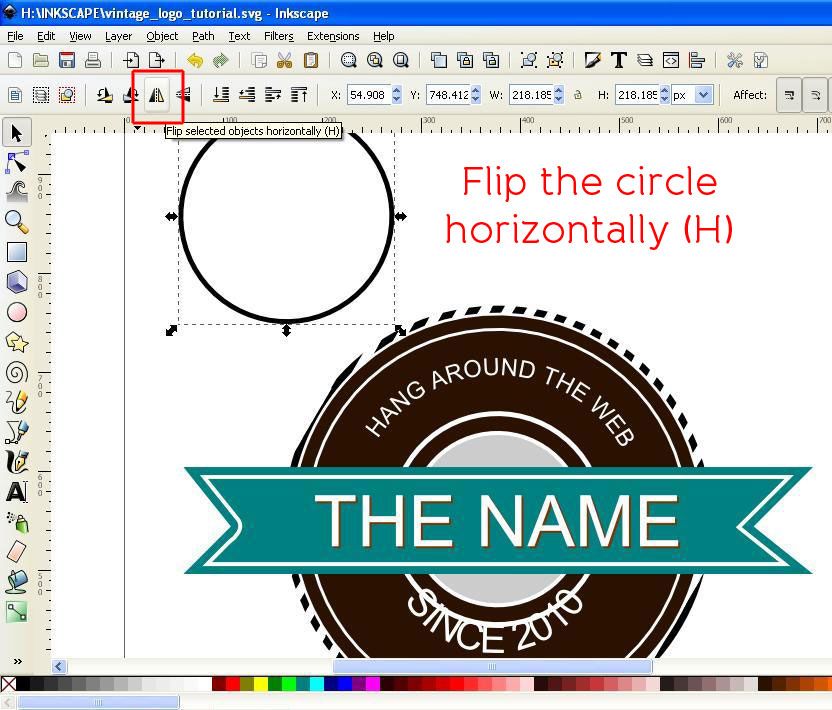
In this Inkscape beginner tutorial I will teach you how to Create Badge Logo Templates for your Vector Design Logos using the Inkscape vector graphic program.

Inkscape logo Free SVG
Platform Logos for Website Branded work is any Inkscape-specific design with the Inkscape brand on it. This includes the logo, stickers, t-shirts and website logos, which can be used for both offline and online products.

Inkscape Logo by wheeqo on DeviantArt
Use free software Inkscape to create a professional logo design.Font info and all other resources can be found at the following link: https://logosbynick.com.

Inkscape PNG, SVG Clip art for Web Download Clip Art, PNG Icon Arts
Welcome to the world of templates. What's a template in Inkscape A template in Inkscape is a regular SVG document such as you create every time launch it. What actually happens when you start Inkscape is that it looks for a file called default.svg in your local Inkscape directory and loads it.

Logo Inkscape Tutorial YouTube
Inkscape Tutorial: Design a Logo Logos By Nick 451K subscribers 593K views 6 years ago Inkscape Logo Design Tutorials League Gothic font: https://www.fontsquirrel.com/fonts/Le. Bull image:.

Inkscape Tutorial Design A Logo YouTube
11 Free Templates for Inkscape and How To Install Them May 23, 2020 One of my favorite features in Inkscape is having the ability to create a document and save it as a template that you can launch directly from within Inkscape any time you want.
Inkscape Flat Logo with Text Inkspace the Inkscape Gallery Inkscape
Find & Download Free Graphic Resources for Inkscape Logo. 99,000+ Vectors, Stock Photos & PSD files. Free for commercial use High Quality Images

Inkscape Templates Logo hutlockq
Inkscape step-by-step beginner, intermediate tutorial showing you how to create a circle logo template easily using Inkscape. Free course includes easy instr.

Inkscape Logos Download
A free template of this logo can be downloaded in Inkscape SVG format here: free-logo-template.zip The text is completely editable. Simply open the SVG file with Inkscape, grab the text tool, then click on the text in order to replace it with your own. The green circles inside the design represent the paths that the text is place on.