Admin Columns Gravity Forms addon 1.1.1 Download

Empty Disposable Gravity Flow Columns, 300 mL Marvelgent Biosciences
Gravity Forms CSS Ready Classes help give you additional control over a form's style and layout beyond what the options in the Gravity Forms editor allow. On a slightly more technical level, Ready Classes are pre-defined CSS styles that are included in the default form stylesheet.

Empty Disposable Gravity Flow Columns, 12 mL Marvelgent Biosciences
Here are the Ready Classes that are built in the Gravity Forms default stylesheet that you can use right away without having to write any of your own CSS. Halves (2 Columns) These classes are deprecated by the column features built directly into the Form Editor in Gravity Forms 2.5.

How to Create 2 or 3 Column Layout for Gravity Forms YouTube
https://wordpress.org/plugins/styles-and-layouts-for-gravity-forms/ ( Styles & Layouts for Gravity Forms )https://wpmonks.com/downloads/grid-layout/ ( Grid L.

Admin Columns Pro Gravity Forms Not Nulled
browno (browno) October 20, 2022, 11:21am 1 Hi there. On desktop my form looks great with a 2 column layout. However, on mobile I want to keep the 2 columns in play. They are very small fields (dropdown) and a HTML code block with a button in to bring up a modal pop up. How can I get these to stay in line on mobile too?

Gravity Form Columns Styling Gravity Forms Web Programmer Blog
CSS Ready Classes for column layout are deprecated in Gravity Forms 2.5. Instead, use the drag-and-drop editor to arrange your fields into columns. To add a Ready Class to one of your form fields, you can use the Custom CSS Class setting in the Appearance tab of a field's settings:

Empty Disposable Gravity Flow Columns, 300 mL Marvelgent Biosciences
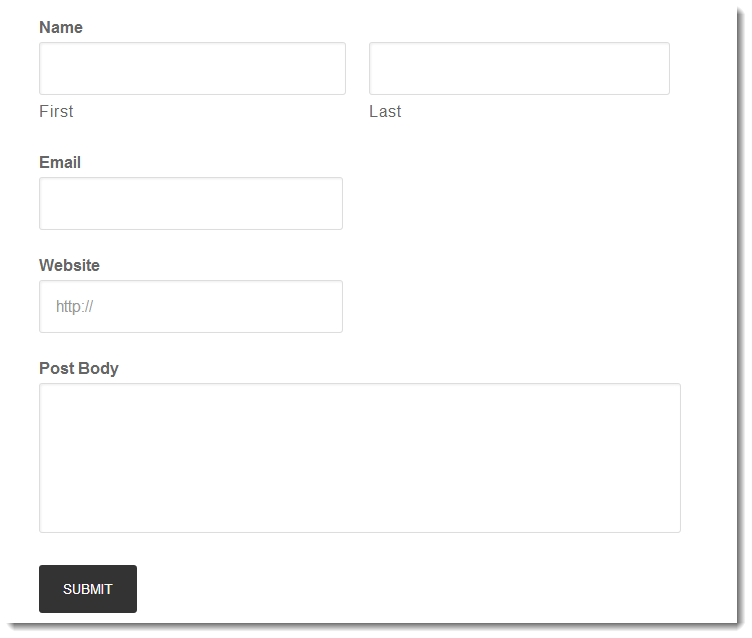
In this article, we'll demonstrate how to work with columns in the Form Editor in the Gravity Forms 2.5. With this new streamlined release of the form editor, you create rows and columns of fields simply by dragging and dropping fields into the form editor: Drag And drop Fields can be placed on your form using drag and drop actions.

Empty Disposable Gravity Flow Columns, 12 mL Marvelgent Biosciences
Steps to Create a 2 and 3 Column Layout in Gravity Forms Login into WordPress admin account and then go to Forms and click on edit link of the form for which you want to create 2 and 3 column layout. Now click on 'Styles & Layouts' option from the form editor menu. This will open the form preview along with ' Styles & Layouts ' customizer options.

Admin Columns Pro Gravity Forms AddonDownload 5, v1.2.
Halves (2 Columns) Note: These only work with the "top label" form layout option and are intended to be used in left half/right half pairings to work properly. gf_left_half This places the field in the left column (left half) of a 2 column layout. This only works with the "top label" form layout option. gf_right_half

2 Columns 04 column task YouTube
Add multiple columns (and multiple rows of multiple columns) to a Gravity Form. Visit the developers website to purchase or download this third-party add-on. This plugin is supported by the developer on their site. We do not provide direct support for this add-on. Effortlessly create multi-column layouts in Gravity Forms to enhance form design.

Empty Disposable Gravity Flow Columns, 60 mL Marvelgent Biosciences
Gravity Forms Grid Layout plugin lets you create a multi-column layout with drag and drop. You can create 2, 3, 4, 5 and 6 column layouts using it. There are 20 different column layout designs you can choose from.

Splitting Gravity Forms fields into 2 columns Sridhar Katakam
Gravity Forms 2.5 is one of the most important releases that we've ever seen, incorporating a number of impressive improvements and additions that we know you're going to love!

Empty Disposable Gravity Flow Columns Marvelgent Biosciences
First of all, you need to add CSS class name on the whole form. Use either two-column or three-column, depending on what kind of layout you want to achieve. 3. Section breaks. Once you did this, you can refer the following image - for every column you need, you'll want to add custom CSS class on section break.

Empty Disposable Gravity Flow Columns, 12 mL Marvelgent Biosciences
Method 1: Grouping fields using page fields Method 2: Grouping fields using Columns Method 3: Grouping fields using Sections Limitations of the Section field in Gravity Forms: Method 4: Grouping fields using collapsible sections Method 5: Grouping fields using Nested Forms Tutorial: How to group fields using GP Nested Forms

Admin Columns Gravity Forms addon 1.1.1 Download
Gravity Forms 2.5 Column Support in Gravity PDF In the Core PDF templates (and the majority of Universal templates ), column layouts are supported when using Gravity Forms Drag and Drop column feature in the Form Editor. In the Form Editor you to easily build advanced form layouts visually.

Align Gravity Forms Fields Side by Side In 2 Columns
How to Make a Two Column Gravity Form Mike Shamon 1.61K subscribers 1.6K views 3 years ago How to Make a Two Column Gravity Form tutorial. Using Gravity Forms to make 2.

Admin Columns Pro Gravity Forms addon » ExtraWP
Gravity Forms CSS Ready - A helpful video using Gravity Forms CSS Ready - Halves 2 Columns. Display 2 fields side by side on the form.#wordpress #gravityform.