Animating Number Counters CSSTricks

Create an Animated Number Counter in Adobe After Effects YouTube
CSS animated counters are a dynamic way to display numerical data on your website. They use CSS animations to create a visual effect that draws attention to the counter as it increments or decrements. CSS animated counters can add a touch of interactivity and visual interest to your website.

Pure CSS Number Counter Animation Codeconvey
But the number is still static, so let's see how to animate it! Defining the counter animation with CSS. As mentioned earlier, we'll use the @property CSS property to animate the number. Ideally, you would define this property in a separate CSS file, but for simplicity, we'll define it directly in our HTML file.

Pure CSS Number Counter Animation Codeconvey
CSS Syntax animation-iteration-count: number |infinite|initial|inherit; Property Values More Examples Example Play the animation forever: div { animation-iteration-count: infinite; } Try it Yourself » Related Pages CSS tutorial: CSS Animations HTML DOM reference: animationIterationCount property Previous Complete CSS Reference Next

Top 117 + Css number counter animation
Animated Number Counter with Vanilla JavaScript HTML HTML xxxxxxxxxx 6 1

Counter Animation using HTML CSS jQuery Number Animation using HTML
1. Add the CSS class counter to the container which holds the initial value, and then specify the number to which the counter counts up in the data-target attribute:

Responsive Number Counting Animation HTML, CSS & Javascript YouTube
2. It could maybe be done with a pseudo-element where you animate the content attribute, but support of CSS animations on pseudo-elements is still somewhat sketchy. A JS-free solution would be to put the couting numbers actually in the HTML and then animate between those with. -webkit-animation-timing-function: steps (X); Example here: JSFiddle.

CSS Animated Number Counter Number counter, Css animation examples
The Animated Number Counter widget is easy to use and requires no coding knowledge. Our intuitive dashboard with the drag-and-drop feature will enable you to customize the app any way you'd like to with just a few simple clicks. Perfectly Responsive

How to Make Animated Counter Up Animation Effect in HTML, CSS and
Number Counter Animation HTML xxxxxxxxxx 2 1
2 CSS CSS xxxxxxxxxx 30 1 @property --num { 2 syntax: '
Animated counter Effect for Team section using CSS 3 HTML 5 & JS
You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.. /* Call this function with a string containing the ID name to * the element containing the number you want to do a count animation on.*/ function incEltNbr(id) { elt.

Count Up / Count Down Animation With JavaScript
Keeping it to CSS, we could use CSS counters to animate a number by adjusting the count at different keyframes: Another way would be to line up all the numbers in a row and animate the position of them only showing one at a time:

Pure CSS Number Counter CSS Countdown animation No JavaScript YouTube
The object of my Count component is to accept some data about how the count should run and render the animation. First, I set up a basic component. import React from 'react'; //styling import './Count.css'; const Count = props => { // label of counter // number to increment to // duration of count in seconds const {label, number, duration.

Number Countup Animation With Vanilla JavaScript Animated Counter
The animation-iteration-count CSS property sets the number of times an animation sequence should be played before stopping. Try it It is often convenient to use the shorthand property animation to set all animation properties at once. Syntax css

Pure CSS Number Counter CSS Number Countdown Animation Effects No
Animated Number - Counter Widget HTML HTML xxxxxxxxxx 15 1

Animating Number Counters CSSTricks
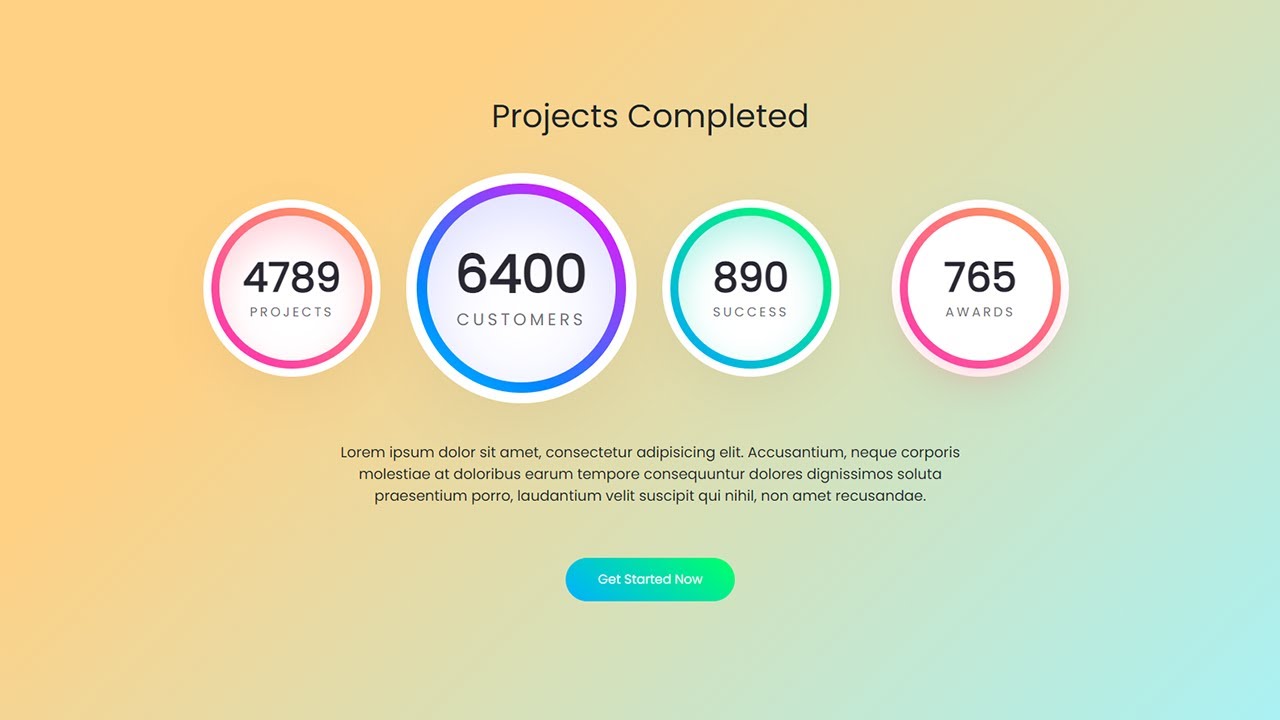
This code is for a Bootstrap 5 Number Counter Animation. It animates numbers on a webpage. It works by incrementing numbers to a specified target. It's helpful for displaying dynamic counts like followers or subscribers or any numbers to showcase statistics.

Top 117 + Css number counter animation
1 2 3 4 5 6 7 8 9 K Share 61K views 2 years ago Javascript Projects Create a responsive count up animation using HTML, CSS and JS. 📁 Download Source Code :.more

Number Counting Animation using HTML, CSS & JavaScript
Animated Counter This is a super simple but handy CSS counter created by Lucas Bebber. Features a slick UI and a stylish CSS animation to match. If you ever need to implement an animated counter like this, maybe for your social media or any other purpose your heart desires, the source code is worth looking into. 4. Traversy Animated Counter