Rainbow Border Animation CSS CSS Gradient Border Coding Artist

20+ CSS Border Animation Effect Examples OnAirCode
The border property in CSS allows web designers to specify the style, width, and color of the borders of an element. In CSS, a gradient allows a designer to apply a smooth transition between two or more colors. You can use gradients to create visual effects such as shading, color blending, and texture on the elements on your web page.

5 Techniques for Creating CSS Gradient Border Codeconvey
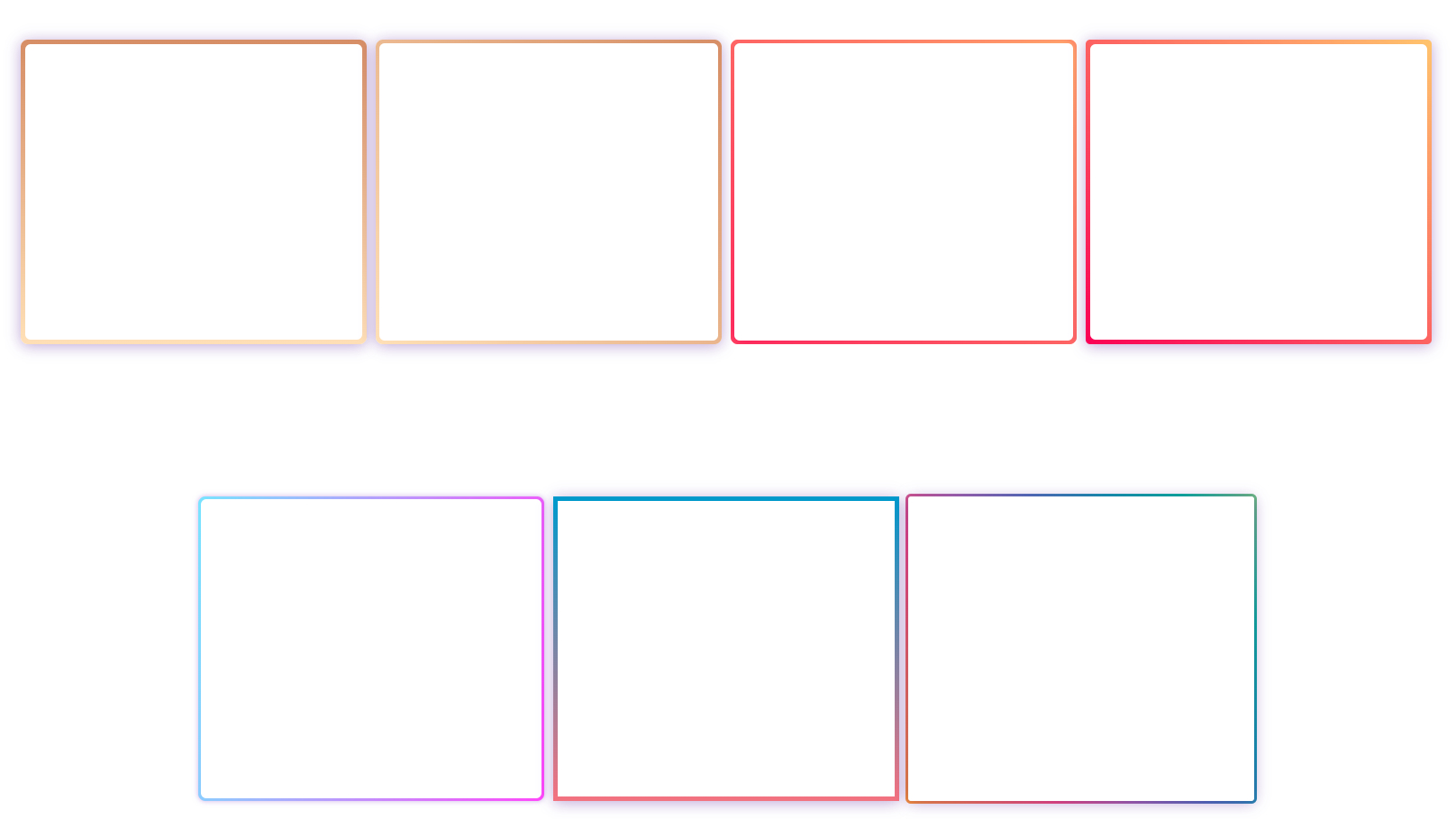
50 CSS Gradient Border Examples Jul 18, 2023 An agglomeration of the top free HTML and CSS gradient border code examples. Each of these CSS gradient borders contains unique designs, animations, effects, and colors that can be utilized to beautifully style the borders of various elements within your web application. Title:

50 CSS Gradient Border Examples
How to do gradient borders in CSS Ask Question Asked 13 years, 8 months ago Modified 18 days ago Viewed 838k times 352 I'm trying to apply a gradient to a border, I thought it was as simple as doing this: border-color: -moz-linear-gradient (top, #555555, #111111); But this does not work.

by CSS CodeLab CSS Examples
Linear Gradients: background: linear-gradient(direction, color-stop1, color-stop2,.); Copy Radial Gradients: background: radial-gradient(shape size at position, start-color,., last-color); Copy Check out our CSS Gradient Generator to experiment with gradients. Creating Gradient Borders

Rainbow Border Animation CSS CSS Gradient Border Coding Artist
To show gradients for a border with CSS you can use the border-image property. It allows setting gradient values in the same way as the background-image property. Besides the border-image property, you should specify additional properties to actually show border gradient. border-width border-style border-image-source border-image-slice

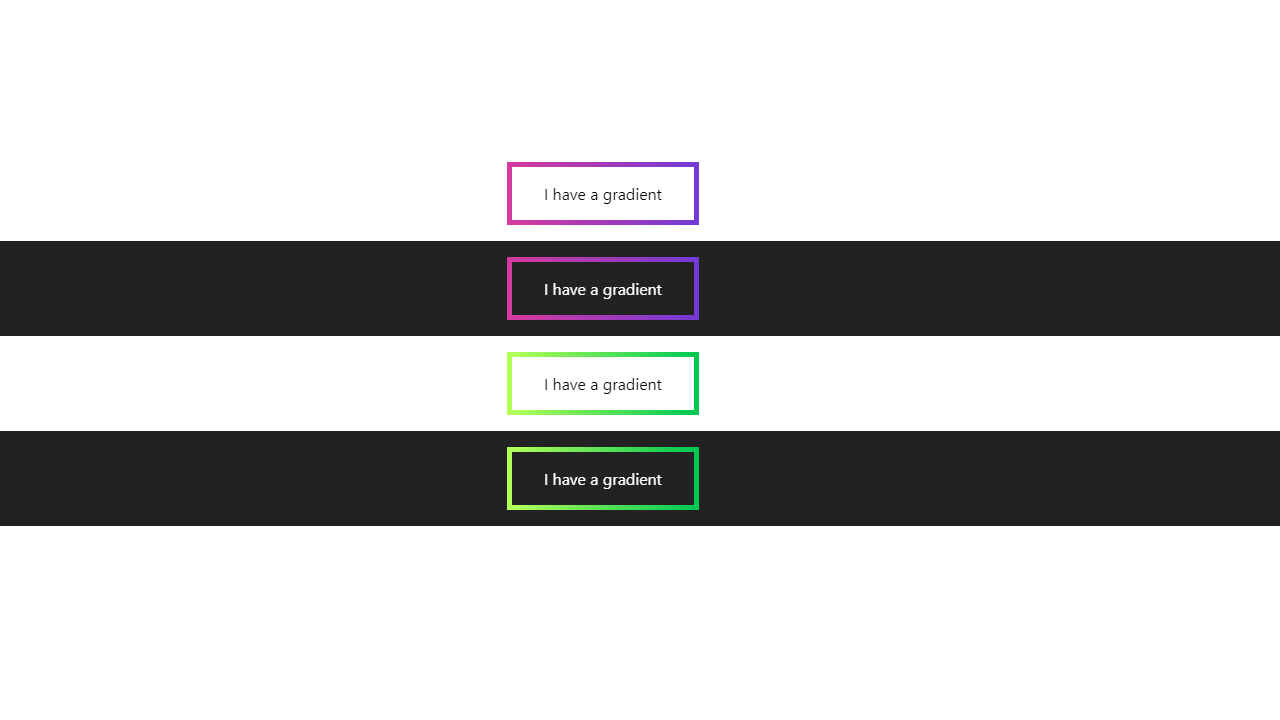
Button with gradient borders in CSS Learn at SLICEmyPAGE
In CSS, first we are gonna start off with setting the background color between the radius. Then choose the color of the text and adjust the border width along. Next style the border to solid. Lastly, add a border-image with a linear gradient and adjust the colors you wanna use on the sides of the borders.

Gradient Border by CSS YouTube
CSS Gradient Borders add depth and style to your web elements. Whether you want to create striking buttons, elegant dividers, or captivating images, gradient borders can take your design to the next level. In this guide, we'll walk you through the steps to master this technique.

How to create gradient border with Tailwind CSS
CSS gradients let you display smooth transitions between two or more specified colors. CSS defines three types of gradients: Linear Gradients (goes down/up/left/right/diagonally) Radial Gradients (defined by their center) Conic Gradients (rotated around a center point) CSS Linear Gradients

50 CSS Gradient Border Examples
How to create gradient borders in CSS. To apply a gradient to a border, the most straightforward approach is to use the border-image property (similarly to how it's done with background gradients): .btn-gradient-1 { border-width: 4px ; border-style: solid; border-image: linear-gradient (to right, darkblue, darkorchid) 1 ; }

Animated gradient border using pure CSS HTML & CSS gradient border animation tutorial for
Conclusion. In this blog, we saw three ways to make a gradient border in CSS. The first one is using two divs, one inside another. Which gives a gradient color to the outer div and some solid background colors to the inner div. In the Second approach, we used border-image with border-image-slice to make the gradient.

Gradient border using html and css full tutorial YouTube
# # I was able to come up with a pretty simple, single element, solution to this using multiple backgrounds and the property. 1. It isn't affected by z-index 2. It can scale easily by just changing the width of the transparent border Check it out: Chris Coyier # January 31, 2022 HTML CSS Result Skip Results Iframe EDIT ON Run Pen # HTML CSS Result

2 Ways To Create Gradient Borders In CSS YouTube
Generate Random Border Gradient Gradients Gradient Settings For Gradient 1 % % Color Stops Gradient Type Linear Radial Conic Repeating Gradient Pattern This will only have an effect if there aren't stops at both 0% and 100%. Angle ° Background Settings For Gradient 1 Repeat Background Horizontally Repeat Background Vertically

50 CSS Gradient Border Examples
height: 400px; background: #eee; } To form the gradient in the box borders, set a solid border on the top and bottom side of the box first. We also create 2 rectangles with 2 pseudo-element s — :before and :after — and specify the width in the same size as the box border width. Position the rectangles on the left and right side of the box.

CSS Gradient Border YouTube
Introduction You may have used CSS borders in your projects. This allowed you to set border-style, border-color, and border-width. Now, modern web browsers allow you to use border images and gradient borders. In this article, you will explore border-image-source and border-image-slice. Prerequisites

3 cách làm Border Gradient trong CSS mà bạn nên biết Evondev Blog
What you can do, however, is use the border-image property as shown in the following blog post on CSS-Tricks.com: Gradient Borders in CSS. Here's an example using your gradient to draw elements with a bottom border. Note that we've specified the border-image-slice property (0 0 100% 0) to only draw the bottom.

Animating a CSS Gradient Border CSSTricks
CSS-Tricks Example. ← Back to Article. Gradient Borders. border-image and linear-gradient Orig by Benjamin De Cock.. Bottom doesn't stretch below otherwise gradient under knockout might be visible. Radial gradients can do uneven edges. No radial gradients in Opera as of 11.10.