7 Best Strikethrough Text Generator Tools Online Cross Out Text Like A Pro

Strikethrough using HTML5
Strikethrough/line through can only be done in one way: STYLE="text-decoration: line-through". The style has to be used on a tag for text sections, e.g.
,

CSS Text Hover Transition Effects Strikethrough (EASY) YouTube
Alternatives to HTML Strikethrough Text. There are two alternatives you may use instead of the strikethrough tags. Both of them look the same in the output, but convey different semantic meaning: To show that a certain part of text is deleted, use . In other cases, use .

How To Strikethrough Text in Google Docs (Two Ways)
The HTML element places a strikethrough (horizontal line) over text. Warning: This element is deprecated in HTML 4 and XHTML 1, and obsoleted in the HTML Living Standard. If semantically appropriate, i.e., if it represents deleted content, use instead. In all other cases use . Attributes

Mark Strikethrough text in HTML HTML5 Tutorial YouTube
The HTML element renders text with a strikethrough, or a line through it. Use the element to represent things that are no longer relevant or no longer accurate. However, is not appropriate when indicating document edits; for that, use the and elements, as appropriate. Try it Attributes

Strikethrough using HTML5. HTML semantic provide meaning to your… by Samantha Ming The
To mark strikethrough text in HTML, use the … tag. It renders a strikethrough text. HTML deprecated this tag and it shouldn't be used in HTML5. As an alternative, use the CSS text-decoration property. To use the CSS property, use the style attribute. The style attribute specifies an inline style for an element.

CSS textdecoration Property How to Strikethrough Text in CSS HTML strike tag CSS Tutorial
Strikethrough in HTML is achieved using the `s` tag, with the `strike` tag deprecated in HTML5 for modern web development. For customized appearance, CSS can control strikethrough features like line thickness, color, and even dashed or dotted lines.

How to Strikethrough Text in Google Docs YouTube
text-decoration-color. Sets the color of the line added by text-decoration-line. These properties can change the line, style, and color that is placed on the text, such as an underline in blue. How do you use the strikethrough HTML tag? The HTML strikethrough tag is used to denote text that has been struck through. It looks like this:

7 Best Strikethrough Text Generator Tools Online Cross Out Text Like A Pro
It is possible to create strikethrough and line-through text using HTML and CSS. There are several ways to accomplish this. Let's go over them one by one. Using strike tag in HTML A strike tag was available in prior versions of HTML.

How to Strikethrough Text In Google Docs [All Possible Ways] TechPlip
The tag is the simplest way to create a strikethrough text in HTML. Developers will use this to mark text that is inaccurate or unimportant with a line through the center. Here's what the tag looks like in action: The tag should only be used with text that is incorrect or irrelevant.

How to strikethrough/add a line through on text in HTML/CSS?
Strikethrough text has its origins in typewriters and handwritten editing, serving as a practical solution for denoting crossed-out or deleted content without rewriting. In modern times, the use of a strikethrough font remains significant, allowing writers to express irony, present alternative perspectives, or indicate discontinued information.

How to strikethrough text in html maibinger
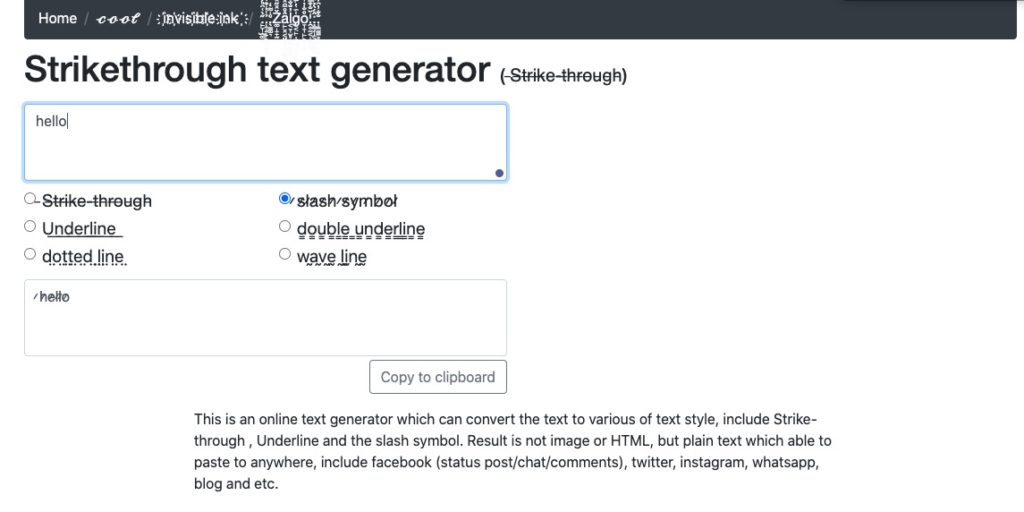
Actually, you can enter strikethrough text into a web-form using unicode characters, which is pretty universal these days. To generate the text, you could use one of these tools and then copy/paste the output.

FOSS World News 7 Best Strikethrough Text Generator Tools Online Cross Out Text Like A Pro
Basic Syntax. Implementing CSS Strikethrough begins with understanding the text-decoration property. This property allows us to add a line or several lines in different positions relative to the text. This is the basic syntax of strikethrough: selector { text-decoration: line-through;} CSS. In this example, the 'selector' represents the.

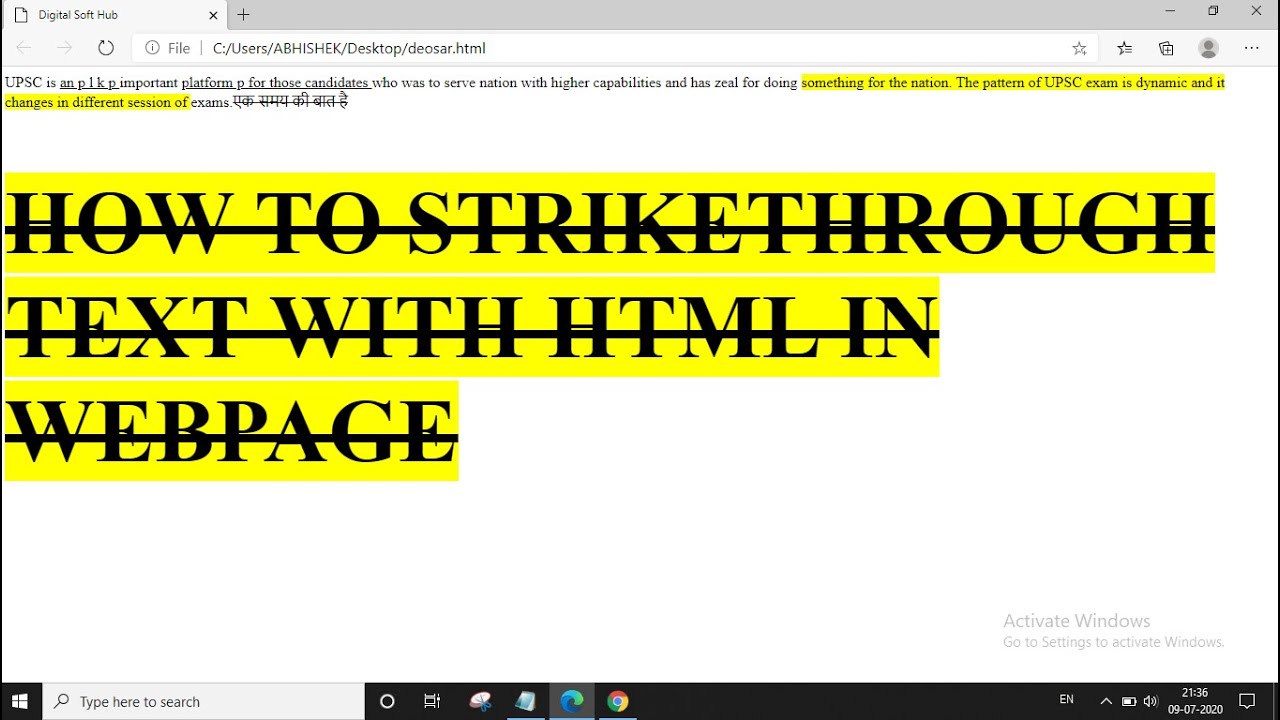
HOW TO STRIKETHROUGH TEXT WITH HTML IN WEBPAGE YouTube
9 Answers Sorted by: 10 You can't do it with the strike tag OR the text-decoration:line-through style. The line position is built-in. You could roll your own style for that, but it would be a huge PITA.

CSS Strikethrough Text and Related Effects Tutorial Udemy Blog
Strikethrough is a text style where a line is drawn through the text. It's commonly used to indicate deletion, changes, or completion of tasks. Strikethrough with HTML and CSS The and Tags HTML provides two tags for strikethrough: and . is used for text that is no longer accurate or relevant but not deleted.

HTML Strikethrough Learn With Interesting RealWorld Coding Exercise YouTube
The tag is used to define a strikethrough text. The element is a deprecated HTML tag and not supported in HTML5. Use , or CSS styles instead. For creating a strikethrough, you can also use the CSS text-decoration:line-through; with the