Building Angular2 Apps with SQL Server Data SQLServerCentral

mithilesh kumar singh CRUD operation in Angular 7 using Web api and Sql Database
Angular provides several tools for testing the connection to the MS SQL Server database. You can use the Angular HTTP client to send test requests to the backend API or server-side code..

Deploying core, angular and sql server to ubuntu
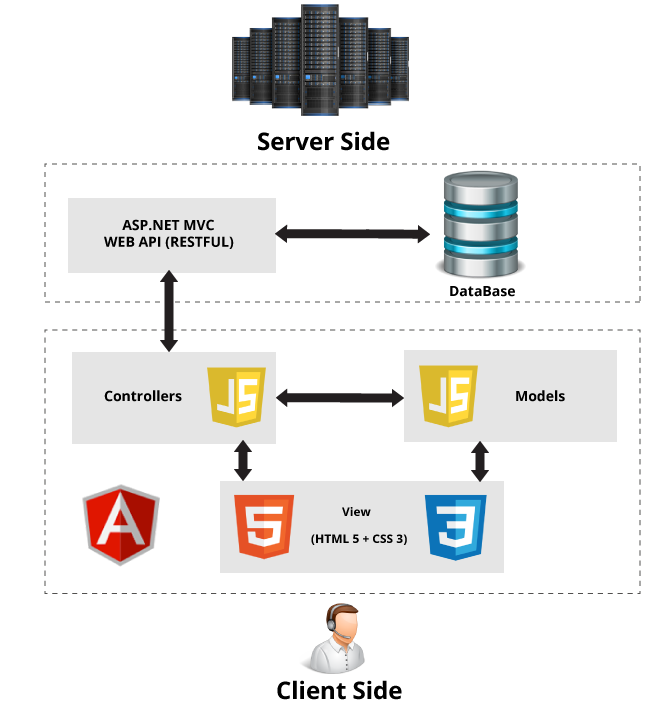
Building Angular2 Apps with SQL Server Data Jerod Johnson, 2017-02-08 Angular2 is an updated framework for dynamic Web apps, built upon and expanding principles of Angular JS. The CData API.

How to develop an Angular Application using MySQL
MS SQL Server (Angular) Radzen apps can connect to Microsoft SQL Server databases. All you need to do is specify the connection string. Radzen will discover the schema and will create an OData service which will expose the tables as OData entities.

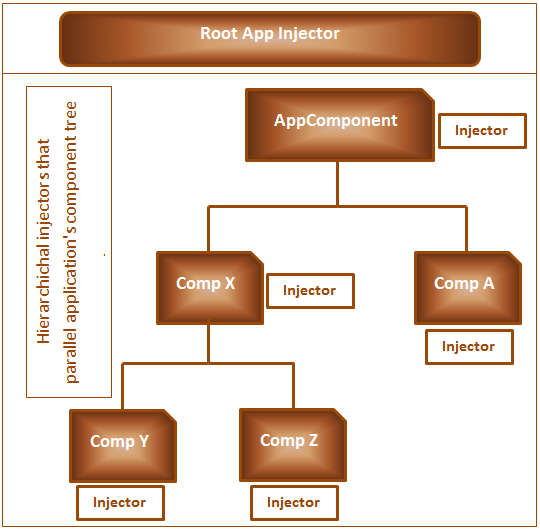
Sql server, and c video tutorial Angular root injector
Connecting Angular to an SQL database Learning Angular is ridiculously difficult. Not because Angular is difficult, but because you need to teach yourself a gazillion unrelated technologies.

+ Microsoft SQL Server + Angular 15 CRUD Application Example
Learn Angular 10, Web API, and SQL Server - DZone DZone Data Engineering Databases Learn Angular 10, Web API, and SQL Server Learn Angular 10, Web API, and SQL Server Learn to.

Angular CRUD with SQL server and HTTP base services Angular Tutorial for Beginners Angular
Over the course of this webinar, we will demonstrate an end-to-end demo on how to implement CRUD operations in Angular and Ignite UI Grid, will show you how.

Angular + Web API + SQL Server Parte 10 YouTube
Run an Angular App with the Node + SQL Server CRUD API. For full details about the Angular CRUD app see the post Angular 11 - CRUD Example with Reactive Forms. But to get up and running quickly just follow the below steps. Download or clone the Angular tutorial code from https:.

Building Angular2 Apps with SQL Server Data SQLServerCentral
Source Code: https://github.com/ArtOfEngineer/Angular10WebAPITutRelated Tutorials:-----React JS + Python Django + SQLite full-stack apphttps:/.

Uploading files from Angular to Core WebApi and SQL Server
I have do connection in 'Angular6' using sqlserver.

Angular Infographics
Run and Test the ASP Net Core, SQL Server, and Angular 7: Web App Authentication. Let's test the whole ASP Net Core and Angular 7 Web application. First, we have to run the ASP Net Core Web API from the Visual Studio Code Terminal. dotnet watch run. Next, run this command from the CMD to run Angular 7 application.

Organising an Angular application and its integration with PostgreSQL using GraphQL, Apollo and
Learn Both SQL Server & PostgreSQL By Doing. Enhance Your Data Analytics Career Today. Join millions of learners from around the world already learning on Udemy.

Angular + Web API + SQL Server Parte 2 YouTube
Hello Everyone, and welcome to this course on Angular 12, .NET Core Web API, Microsoft SQL Server full-stack web development. In this course, you will learn how to develop a web application from scratch using popular technologies such as * Microsoft SQL Server for the database. * .NET Core Web API for the back end web development.
Sql server, and c video tutorial Style binding in angular 2
17 WebApiAngular12.rar Introduction In this article we will develop a Web application from scratch using the latest technologies in an easy and understandable way. Back-end = ASP.NET Core Web API Database = SQL Server Front-end = ANGULAR 12. First, we will create a database, tables and insert some data.

Angular + Web API + SQL Server Parte 7 YouTube
The Angular front-end app and ASP.NET Core back-end api will both be hosted on an Azure Virtual Machine instance running Windows Server and IIS, and the Azure SQL Database service will be used for storing and managing data in the cloud. Angular + .NET Core + SQL on Azure - How to Deploy a Full Stack App to Microsoft Azure Watch on

Learn Angular 10, Core Web API & SQL Server by Creating a Web Application from Scratch
It uses a model-driven approach to build, validate and handle forms in Angular. For more info see https://angular.io/guide/reactive-forms. Shared State managed with RxJS RxJS Subjects and Observables are used to manage shared state in the Angular application.

ASP Net Core, SQL Server, and Angular 7 Web App Authentication
Database tool that is tailored to suit specific needs of SQL developers. Works with SQL and noSQL DB in a smart way. Try free now