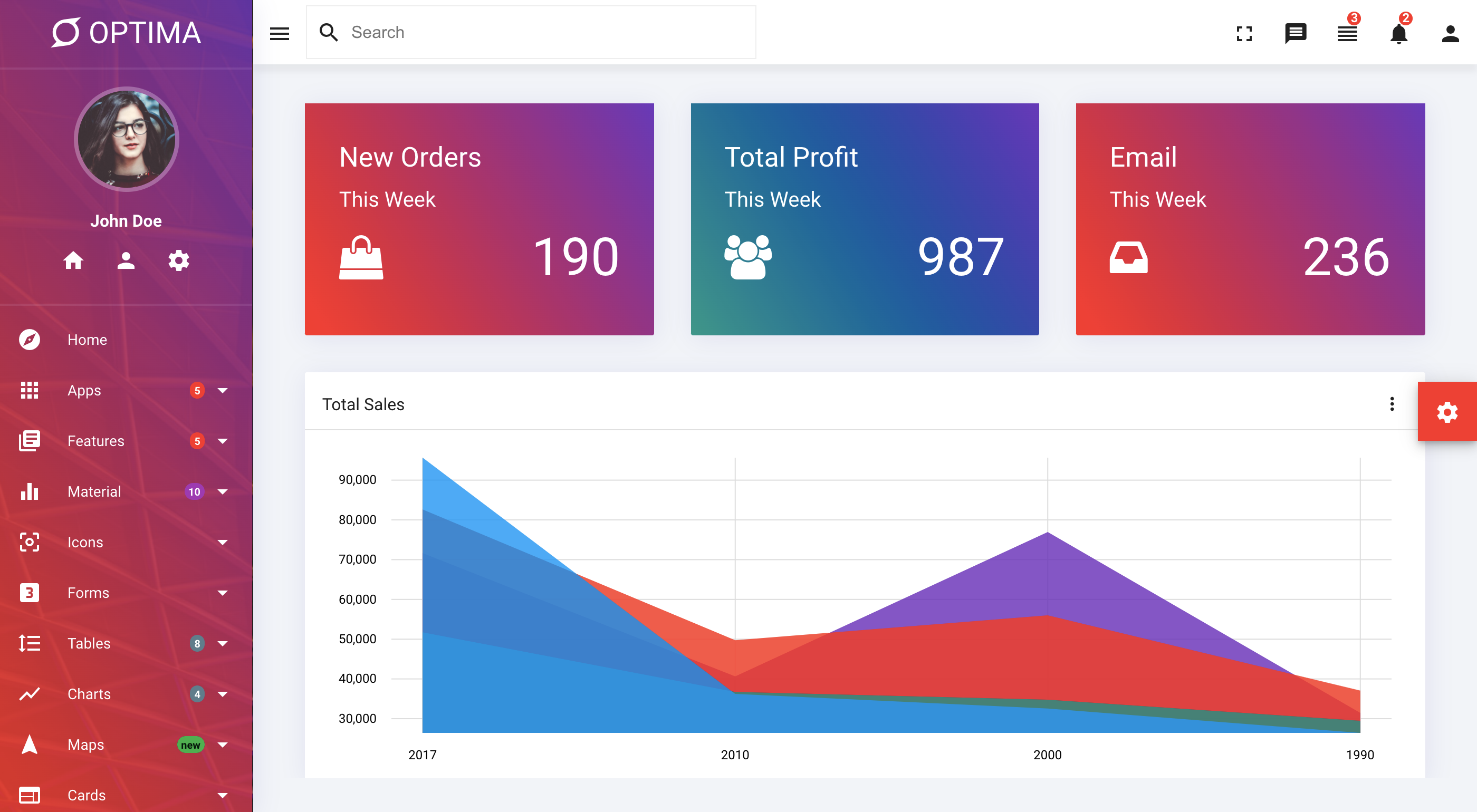
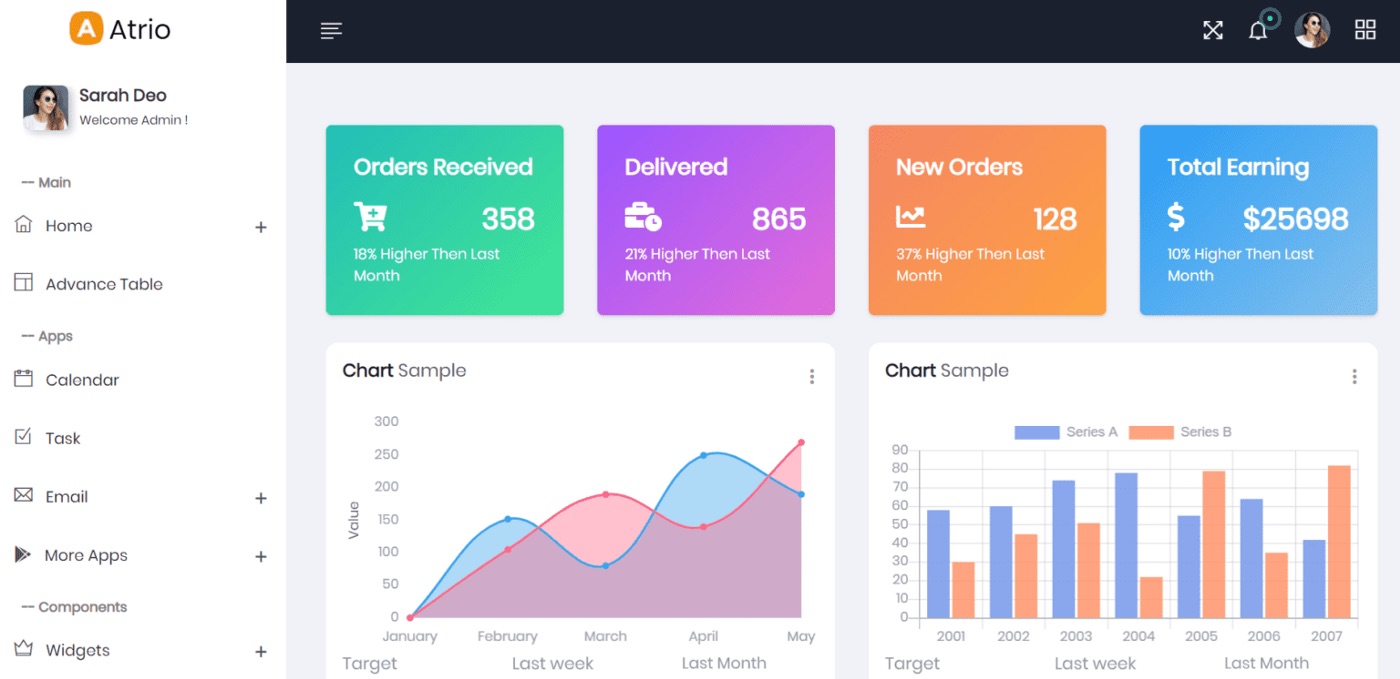
15+ Best Angular Material Dashboards Free and Premium 2022 UILib

10+ Best Angular Material Templates to help you build Web Apps in 2020
California Residents can learn how personal information is collected, including how it is used, whether it is "sold" or "shared", and how long it is retained. Opt out. Angular Material Library is a Figma Library based on Material 3 Components. The goal of this file is to provide designers with the right Figma library to build rich and.

10+ Best Angular Material Templates to help you build Web Apps in 2020
Select CSS for styles. After all that, run the following command: cd

Material Design Angular Template Free Printable Templates
link Step 4: Include a theme. Including a theme is required to apply all of the core and theme styles to your application. To get started with a prebuilt theme, include one of Angular Material's prebuilt themes globally in your application. If you're using the Angular CLI, you can add this to your styles.css: If you are not using the Angular.

23 [TUTORIAL] ANGULAR MATERIAL UI KIT WITH VIDEO * AngularMaterial
A list of UI Kits available for an Angular Framework. Angular UI Kits A list of UI Kits available for an Angular Framework View on GitHub. Angular UI Kits. Name Docs Stars NPM (Total) NPM (monthly). Semantic UI: Docs: Material Web Components: Docs: Blox Material: Docs: Ngx-materialize: Docs: Angular-MDL: Docs: NG-lightning: Docs: Ignite UI.

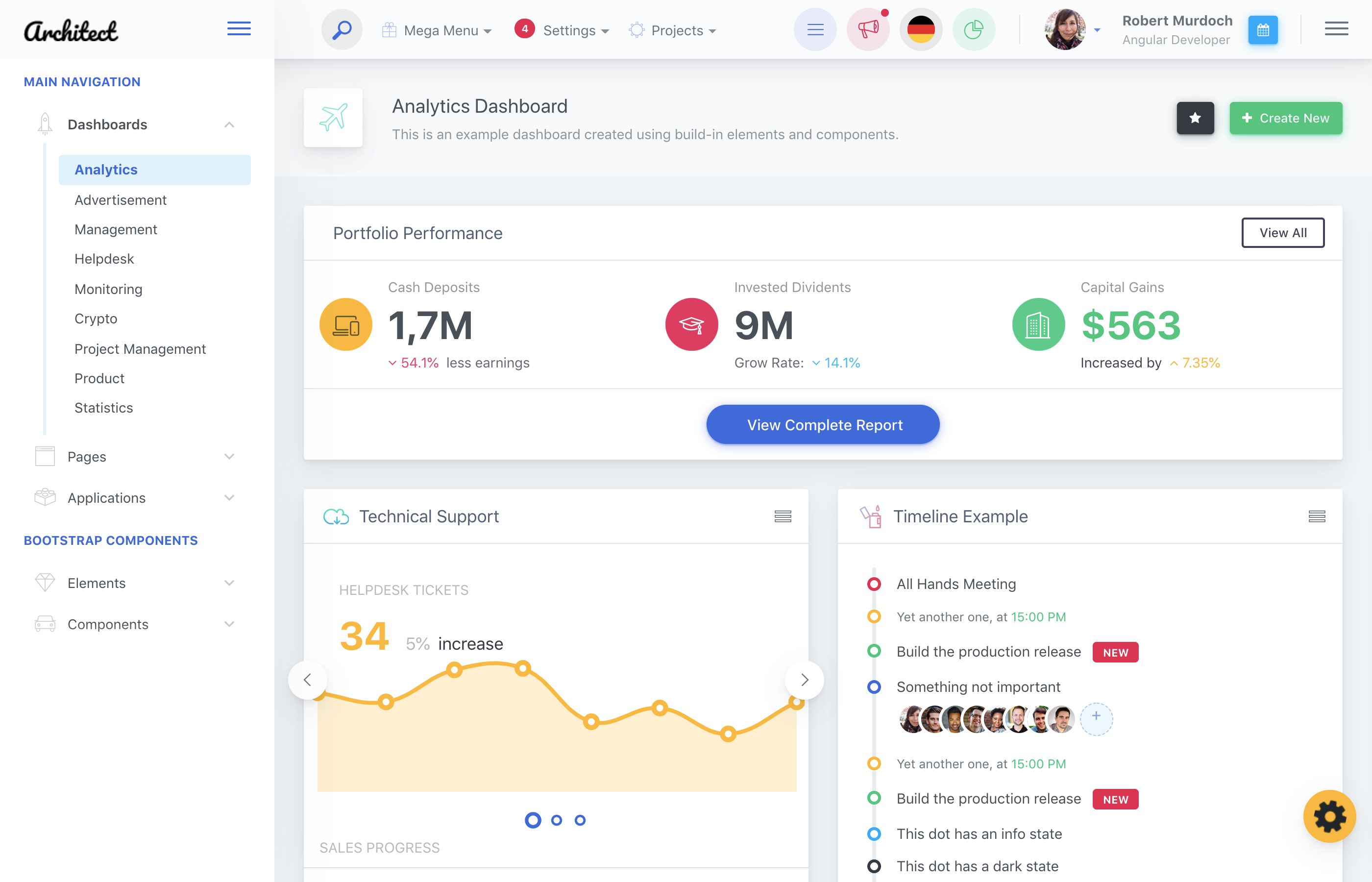
MatX Angular Material Admin Dashboard Angular Script
The Material 3 Design Kit provides a comprehensive introduction to the design system, with styles and components to help you get started. Visualize dynamic color in your UI The Material 3 Des.

23 [TUTORIAL] ANGULAR MATERIAL UI KIT WITH VIDEO * AngularMaterial
Angular Bootstrap UI KIT The most popular UI KIT for building responsive, mobile-first websites and apps - free for personal & commercial use. 500+ material UI elements, 600+ material icons, 75+ CSS animations, 2+ useful plugins, SASS files, templates, tutorials and many more. Get started Quick demo - trusted by 3,000,000+ developers and designers

23 [TUTORIAL] ANGULAR MATERIAL UI KIT WITH VIDEO * AngularMaterial
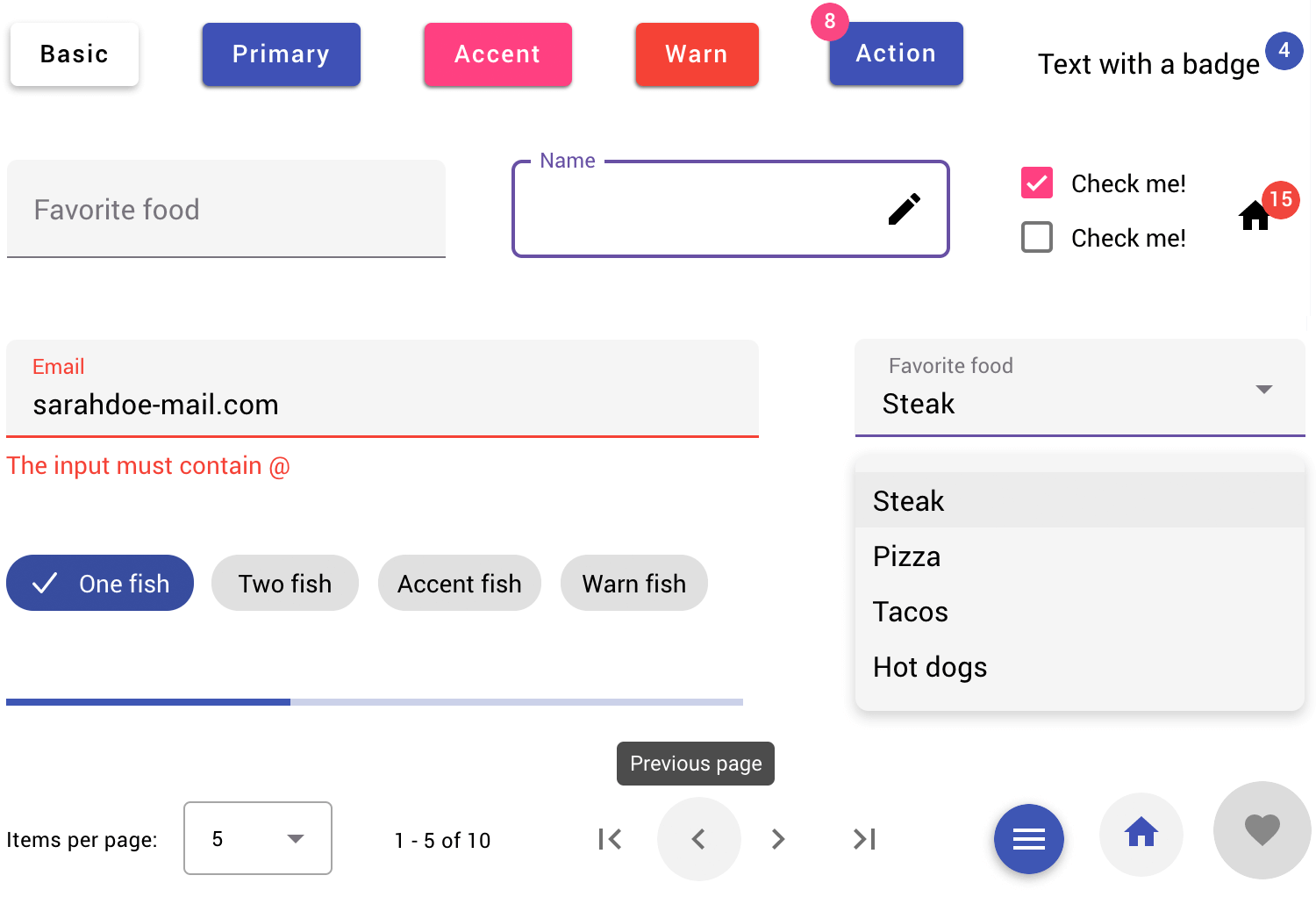
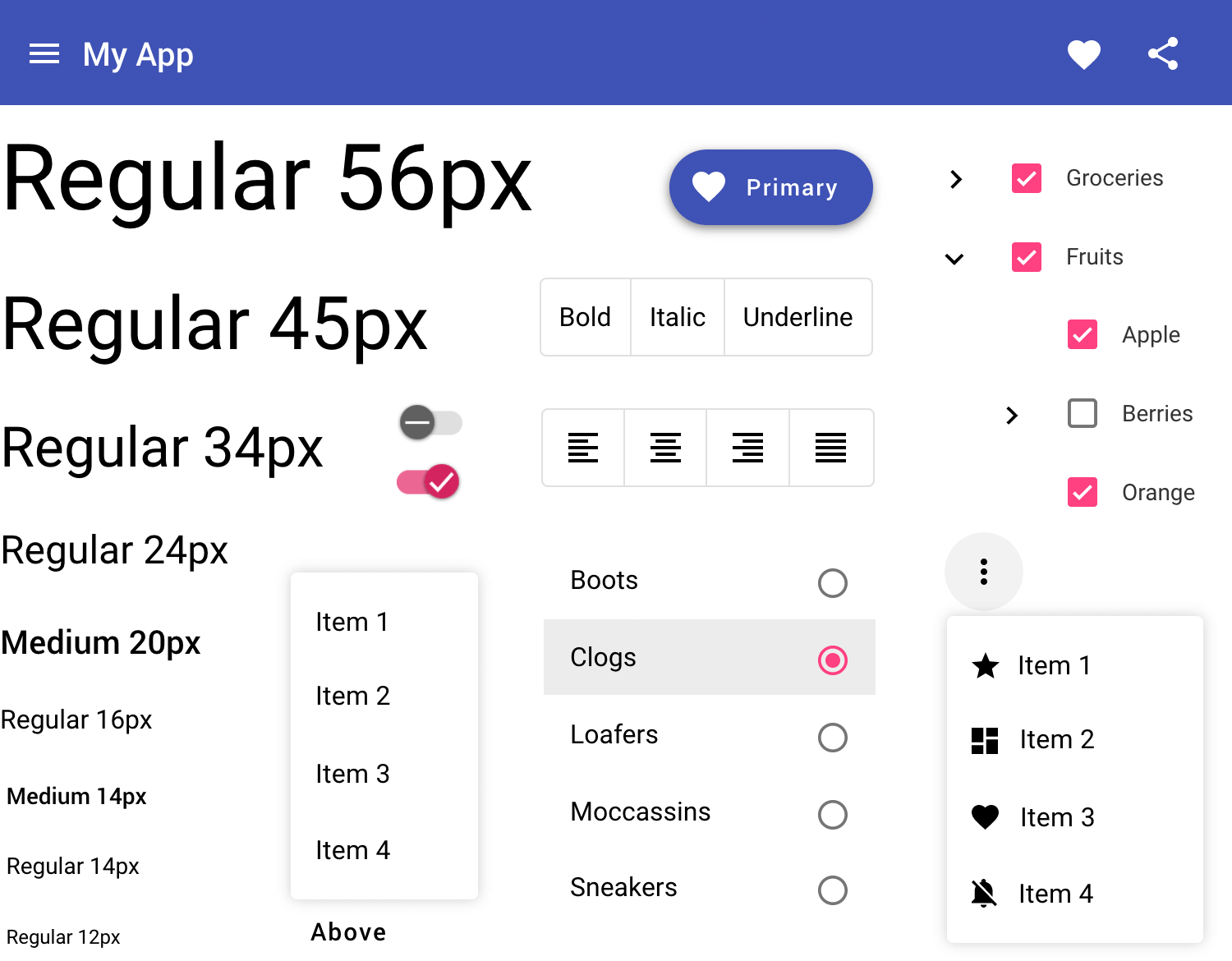
Angular Material comprises a range of components which implement common interaction patterns according to the Material Design specification. Form Controls Controls that collect and validate user input. Navigation Menus, sidenavs and toolbars that organise your content. Layout Essential building blocks for presenting your content.

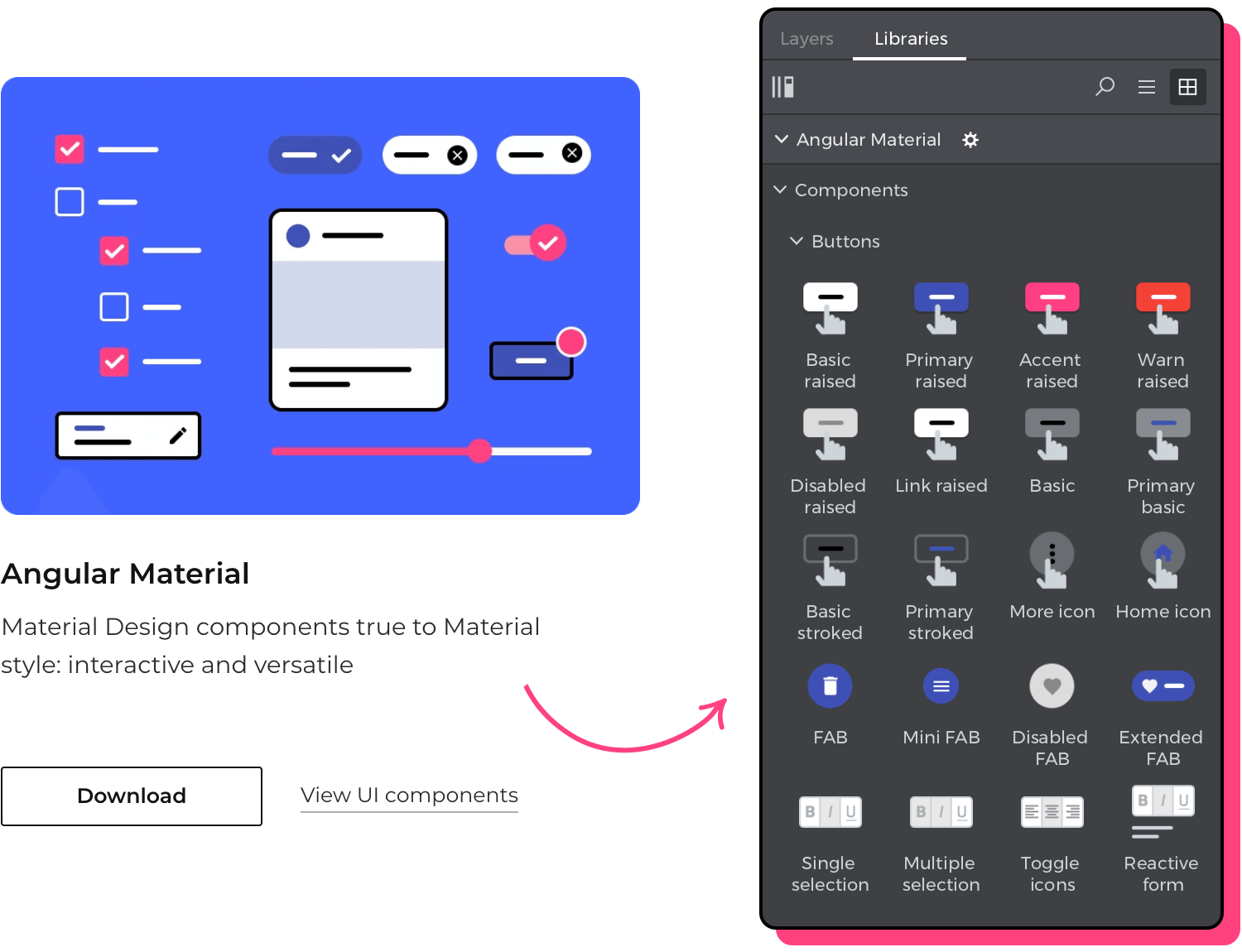
Free Angular Material UI library to design modern web apps Justinmind
Nebular: Customizable Angular UI Kit. Nebular is a customizable Angular UI library that contains 40+ UI components, four visual themes, and Auth and Security modules. Recognized at the prestigious AngularConnect 2018, this Angular framework allows focusing on beautiful designs to adapt them to your brand. Nebular is free of charge and open-source.

10+ Best Angular Material Templates to help you build Web Apps in 2022 EUVietnam Business
Built over Angular 11, Now UI Kit Pro Angular is a premium Bootstrap 4 UI Kit. Here, you will get every element that is vital for developing a web project. Specially, all the components are fully responsive and well coded. Moreover, this UI kit has a free version too. However, the difference between the free & pro version is very high.

10+ Best Angular Material Templates to help you build Web Apps in 2020
Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.

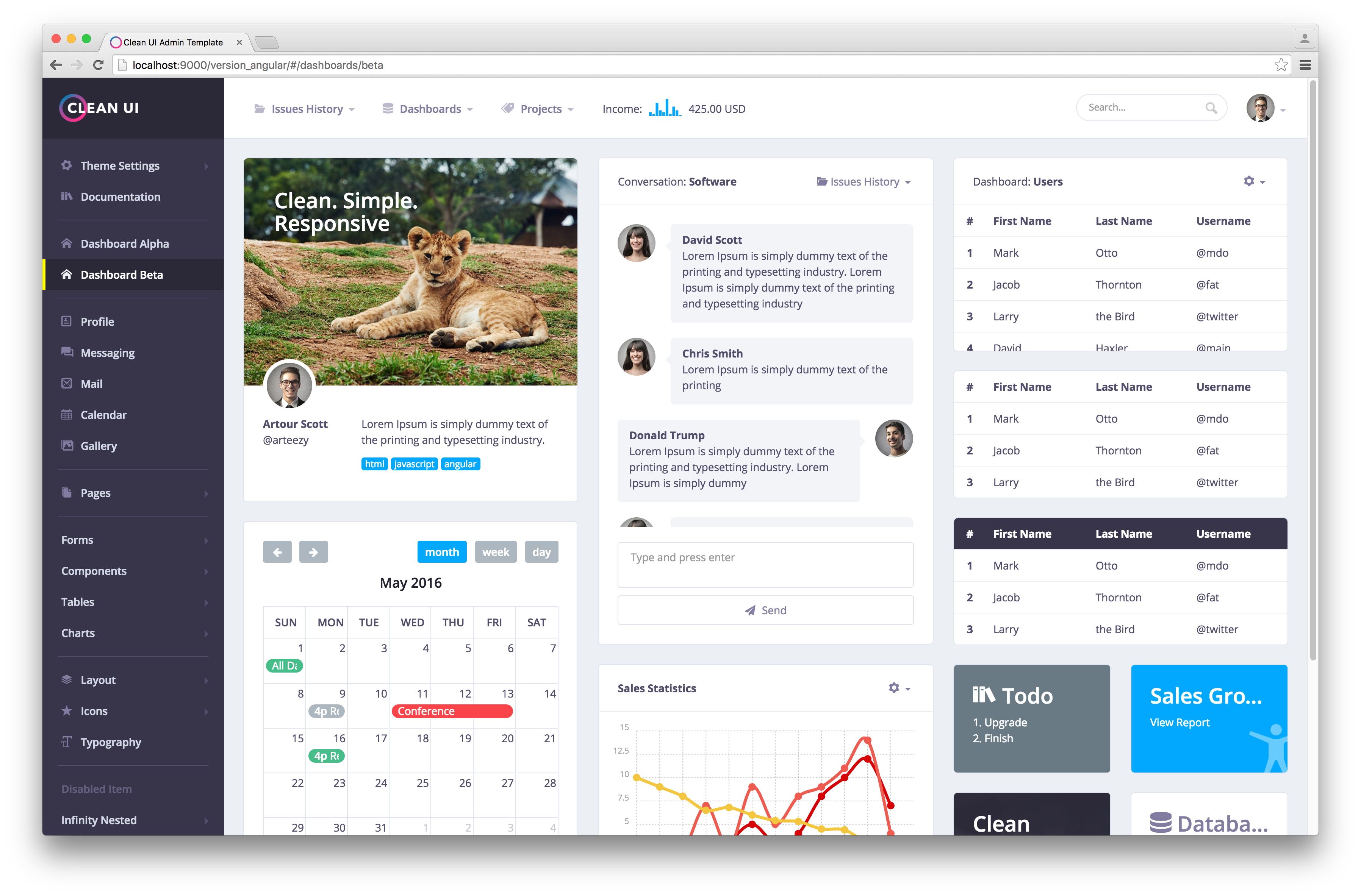
Clean UI Admin Template Classic + Material Design + Landing Pages + AngularJS Starter Kit by
Angular Material is both a UI Component framework and a reference implementation of Google's Material Design Specification. This project provides a set of reusable, well-tested, and accessible UI components based on Material Design. The aim of Material Design is to unify the user experience on the web, mobile and tablet devices with modern UI.

10 Cool Angular Material Admin Dashboard Templates HackerNoon
Angular Material. Angular Material is considered today one of the most popular UI kit for Angular, probably the most one, despite its root feature that makes it anchored to the material design style, which could be not good for everyone. With more than 22k stars on GitHub, this kit is proving its so much beloved by developers and guarantees good community support that keeps posting and.

Free Angular Material UI library to design modern web apps Justinmind
High quality Internationalized and accessible components for everyone. Well tested to ensure performance and reliability. Straightforward APIs with consistent cross platform behaviour. Versatile Provide tools that help developers build their own custom components with common interaction patterns.

10+ Best Angular Material Templates to help you build Web Apps in 2020
To get started designing a better web app with our free Angular Material library you must first download the Justinmind prototyping tool if you haven't already. Follow the steps below and start designing. Download the free Angular Material library from our Interactive UI components page. Justinmind will open on your desktop.

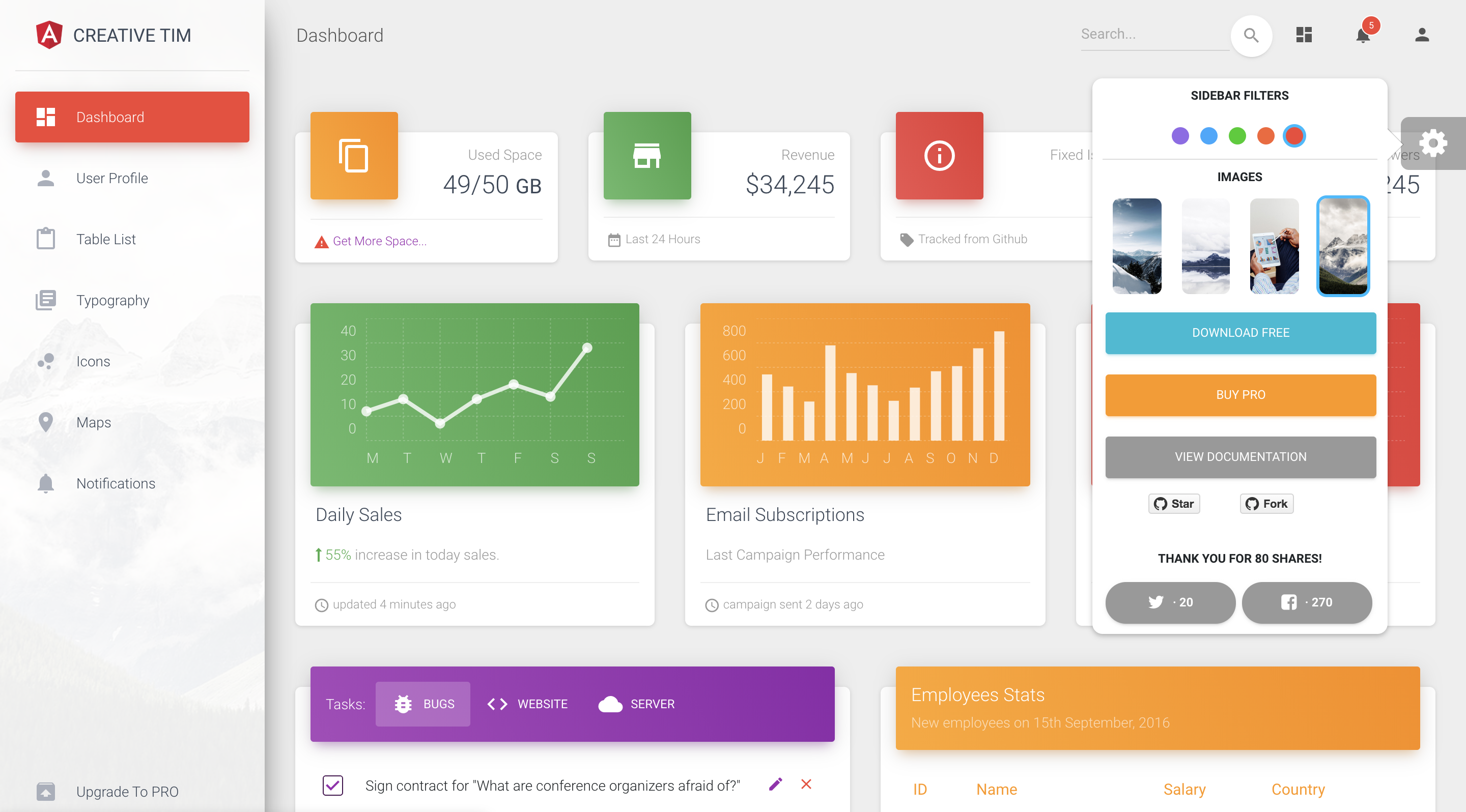
Best 10+ Angular Material Themes for Spring 2021 Creative Tim
However, Angular Material provides a number of preset sections that you can use inside of an

Free Angular Material UI library to design modern web apps Justinmind
It is a free Material Template built on the Angular framework. It can be easily customized and it also comes with reusable beautiful UI elements. This Angular Admin Template is responsive by design. It works well with all device screen sizes. It uses the essential Angular components along with pre-setting design patterns and re-styling plugins.