a flow diagram showing the steps to create an organization

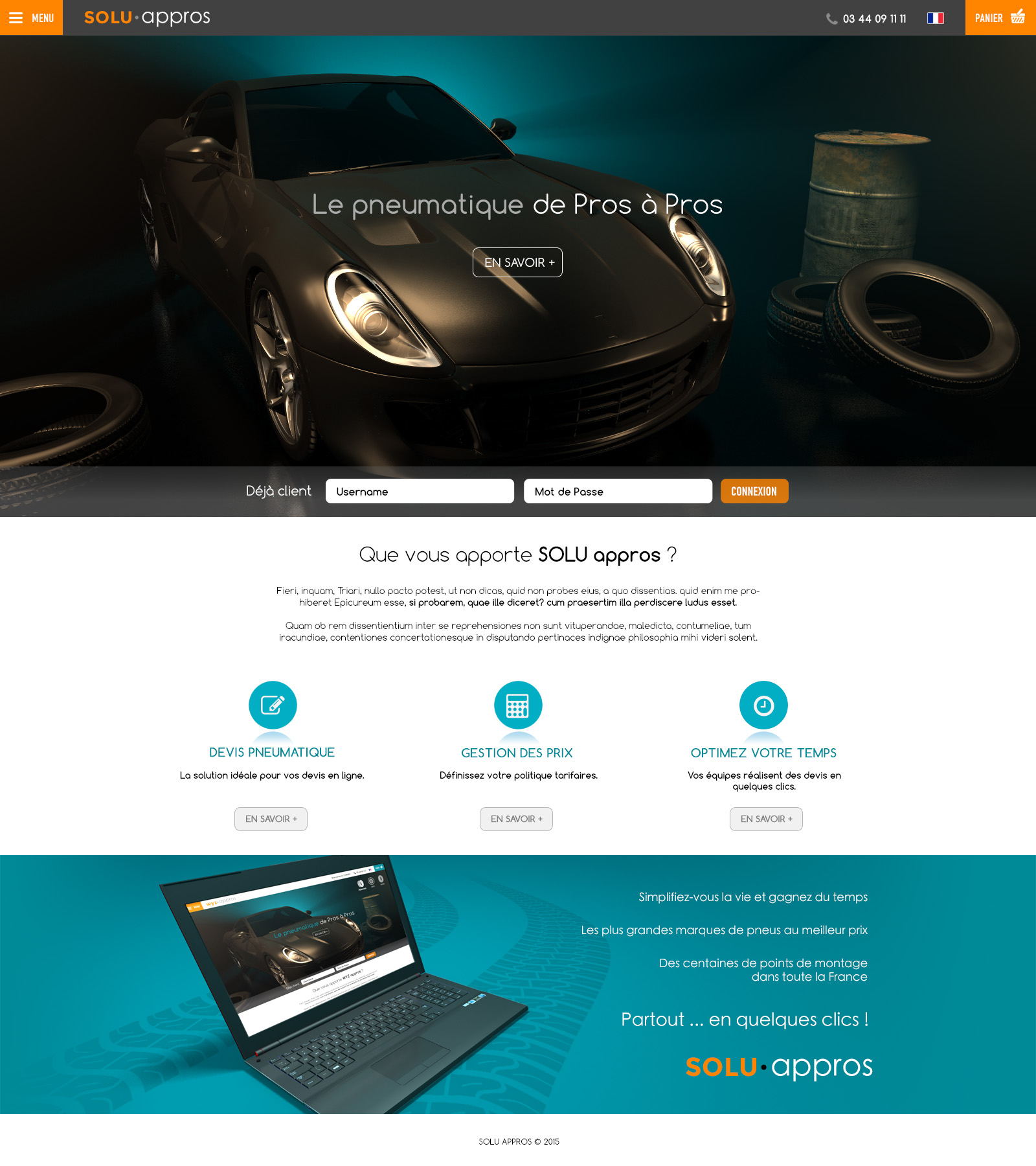
Création de site de cycles et matériels de vélo.
La maquette peut être réaliser à partir d'un brief mais certains professionnels les divisent en plusieurs étapes : La planche d'inspiration : ou moodboard sur lequel on recense les différentes idées et exemples graphiques. La planche de style : planche avec différentes typographies et gamme de couleurs.

passer de la maquette graphique PSD au site web
Dans cette vidéo, on regarde comment créer la maquette d'un site internet avec Adobe XD. On s'intéresse ici à une page unique regroupant plusieurs catégories.

a flow diagram showing the steps to create an organization
Utilisez le générateur de maquettes en ligne pour créer des maquettes filaires pour la conception de sites web et d'applications. Utilisez cet outil de prototypage simple pour visualiser votre produit final.

Arriba 92+ Foto Cena Hermosa
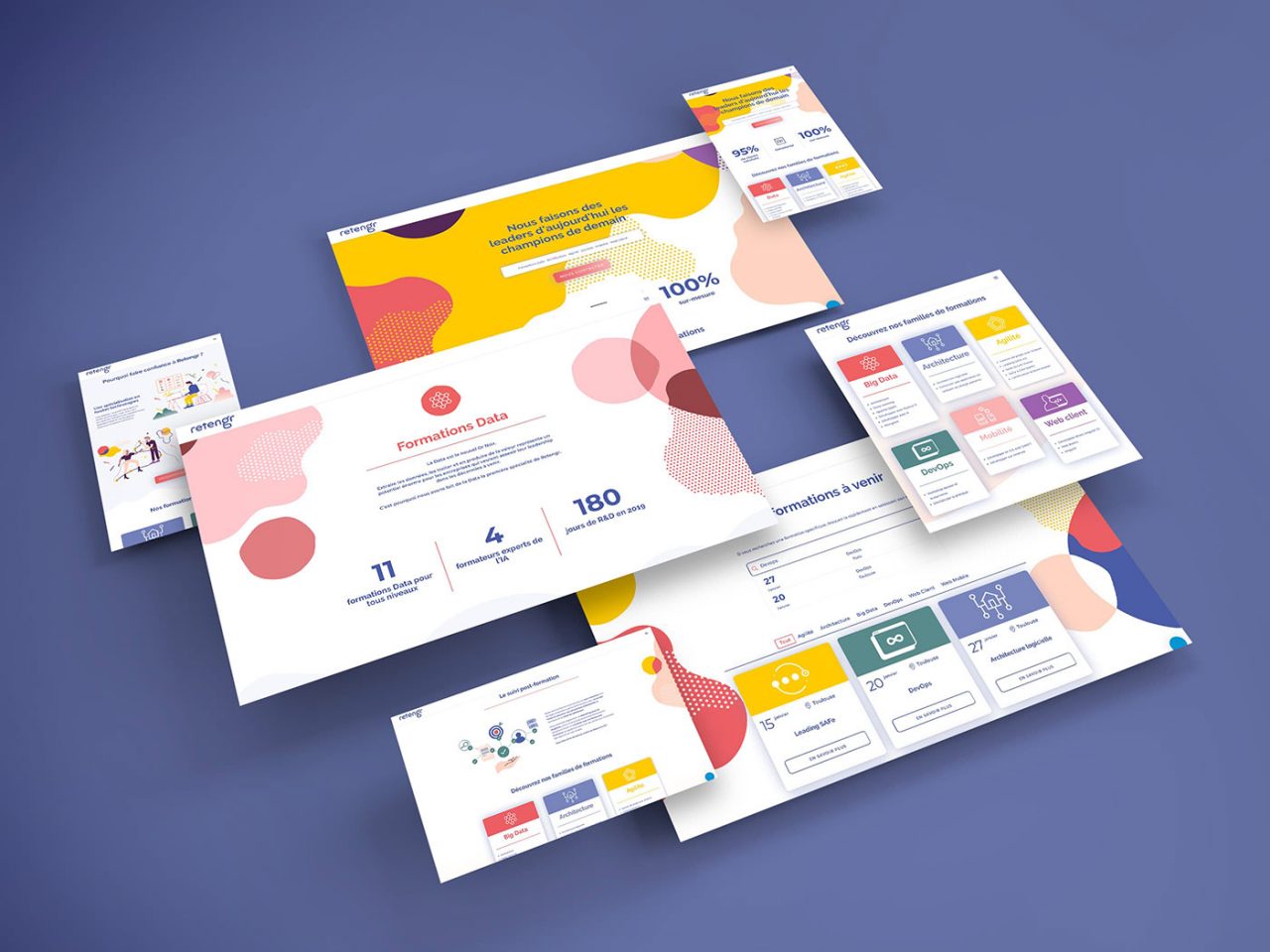
La maquette d'un site web : les étapes à suivre pour la réaliser La structure du contenu de votre site web Agencement du contenu Réflexion autour de la navigation / Parcours utilisateur Les éléments Graphiques à définir La définition des couleurs Le choix de la typographie : Tailles / Polices et des fronts La création des visuels à intégrer

maquette site
1. Créer un mood board Un mood board est une collection de tous les différents éléments de design que vous souhaitez ajouter à votre site web : palette de couleurs, graphiques, typographie, styles vidéo, etc. Comme l'indique son nom, il vous aide à concevoir une maquette qui vous ressemble personnellement et valorise vos engagements.

Maquette site Portfolio par Frédéric Villuis
Figma : le meilleur outil pour créer une maquette de site web. Figma est un outil de design collaboratif, qui vous permettra de réaliser des maquettes web pour des sites et applications. Principal concurrent d'Adobe XD et Sketch, nous faisons le tour de cet outil qui prend de plus en plus de place dans l'univers du web design. 26/3/2022.

Pourquoi et comment faire une maquette de site web
Une maquette de site internet permet de présenter ses éléments graphiques, sa mise en page et son design sous la forme d'un prototype. Elle doit être réalisée en amont de la création du site, en parallèle de la dimension technique et fonctionnelle sur laquelle travaillent les développeurs.

Maquette Maquette du site Mise en ligne début Ma… Flickr
Avec le générateur de maquettes de sites web en ligne de Canva, transformer des concepts en créations vivantes est un jeu d'enfant. Comment créer des mockups pour les sites web Lancez Canva Ouvrez Canva pour accéder à notre créateur de maquettes de sites web. Sur la page d'accueil, cliquez sur Applis et choisissez Mockups.

Maquette de site design. en 2020 Maquette site web, Flyer entreprise, Maquette
Mais je veux créer un site Internet, pas faire de la géométrie ! Rassurez-vous, tout ce que nous apprenons sert effectivement à créer des wireframes, et même une maquette pour un site. Même si ça paraît plus compliqué, un site est en fait constitué de rectangles, de ronds, de lignes, de texte, etc.

Proposition de Maquette site La SourceK par ZoomWebStudio TGTECH Desktop screenshot
Figma. Avec Figma, vous pouvez créer votre maquette de site web en équipe grâce à une plateforme cloud. Vous avez la possibilité de créer plusieurs designs pour un seul et même projet. Le logiciel est facile à prendre en main, et très intuitif. Version Starter gratuite pour 2 utilisateurs et 3 projets.

Comment faire une maquette pour un site ? StandOut France
Les Meilleurs Logiciels de Création de Maquettes Site Web pour Accélérer votre Processus de Conception 1. Adobe XD 2. Figma 3. Wireframe.CC 4. Cacoo 5. Balsamiq 6. Axure RP 7. Justinmind 8. Sketch 9. UXPin 10. MockFlow 11. Framer 12. Moqups 13. Fluid UI

Maquette site web Website design, Commerce,
2 58. Refonte d'un site internet existant. Tifanny Rolin. 0 12. Maquette Site Internet Planche des composants Tendance. Cécilia Poutas. 0 36. Behance is the world's largest creative network for showcasing and discovering creative work.

Maquette du site d'ECL Direct Questions, Métier, Createur
112 414. Дизайн сайта / Site design WEB SUPPORT. Alexey Bakunovich. 95 136. Hero Design For Shoes Site. Techsuf - IT. 90 222. Rivacase backpack web site redesign concept. AKOBIR KODIROV.

Maquette site Web Identité visuelle
4- Mockflow. Mockflow est comme tous les éléments de cette liste un outil gratuit de création de maquettes pour sites web. Vous avez une variété de fonctionnalités et d'options. Ce sont en réalité des paramètres optimisés pour vous en faciliter l'usage. Le menu est fluide et ergonomique.

Maquette webdesign association Création site Creation site, Site
Outil de maquette de site Web professionnel et personnel. Affichez fièrement le design élégant et moderne de votre maquette de site Web ou de votre portefeuille avec des maquettes de site Web faciles à utiliser. Préparez vos captures d՛écran et ajoutez-les aux modèles en un seul clic.

Adobe Experience Designer (XD) aims to make life easier for UI and UX designers ExtremeTech
Dans cette vidéo, je vous présente les bases pour maîtriser Figma et commencer à créer des maquettes de sites web.😉 Bon visionnage !🎁 5 cours vidéo pour ap.