Form Styling with HTML/CSS3 FormGet

Simple HTML form design examples with code (CSS and JavaScript
In this example we use the CSS transition property to animate the width of the search input when it gets focus. You will learn more about the transition property later, in our CSS Transitions chapter. Example. input [type=text] {. transition: width 0.4s ease-in-out;

Form Styling with HTML/CSS3 FormGet
Examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Overview. Bootstrap's form controls expand on our Rebooted form styles with classes. Use these classes to opt into their customized displays for a more consistent rendering across browsers and devices.

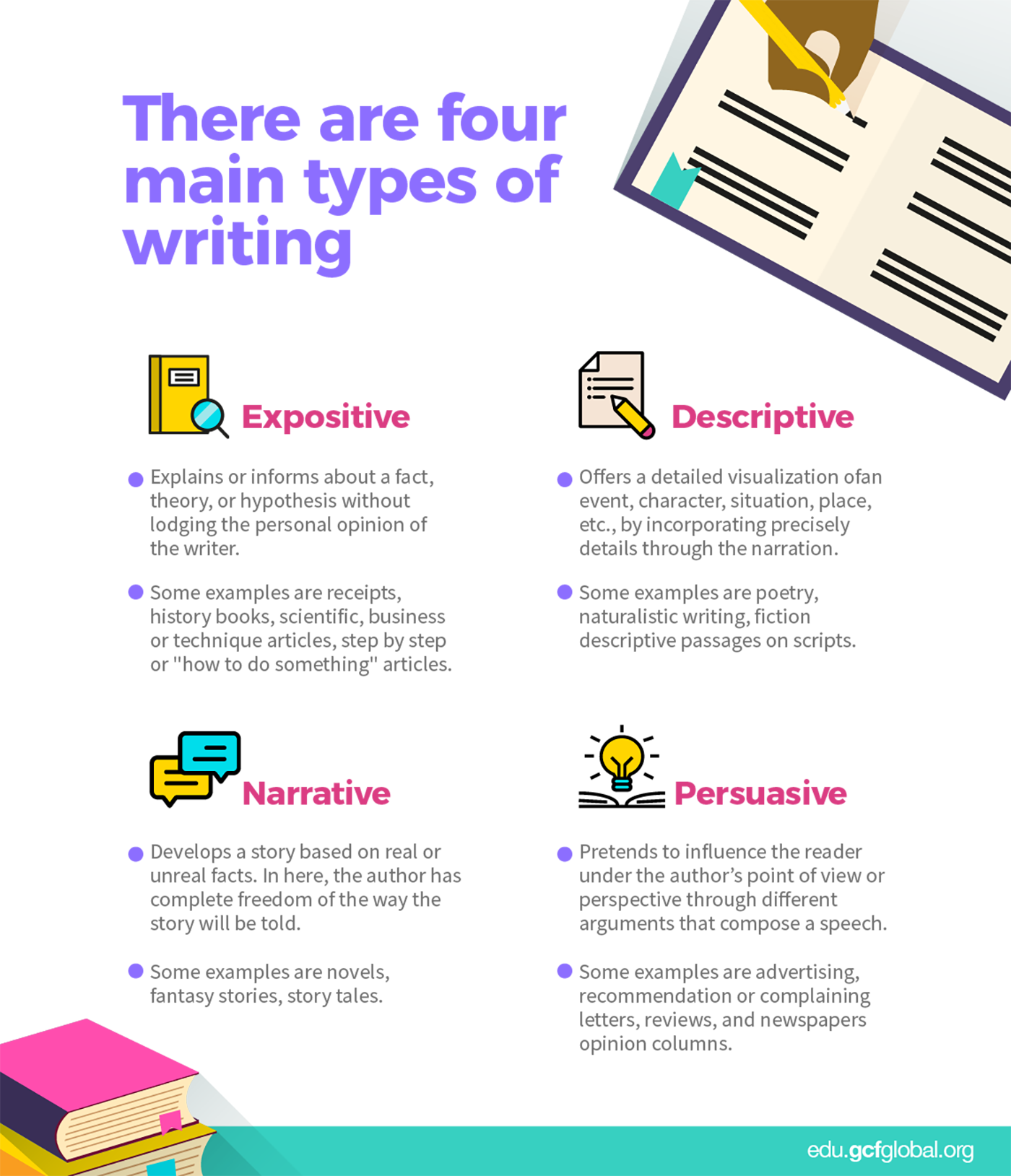
Types of Writing Resources for Writers Research Guides at NorQuest
We'll demonstrate how to style forms with CSS in six steps: Setting box-sizing. CSS selectors for input elements. Basic styling methods for text input fields. Styling other input types. UI pseudo-classes. Noncustomizable inputs. Before we dive in, it's important to understand that there is no specific style for forms.

Style and form in English Literature.
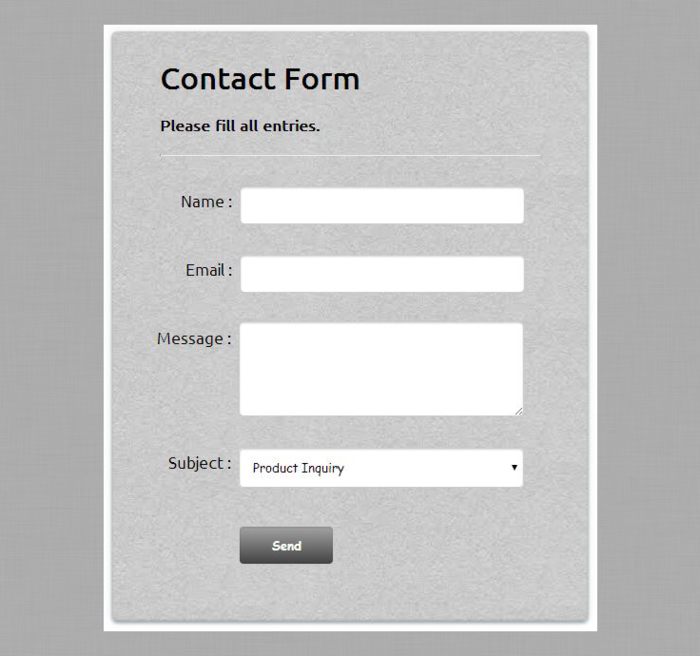
Basic css form style method for single-line input fields. Single-line fields are the most common input fields used in forms. Usually, single-line text input is a simple box with a border, yet it depends on the browser you use. So this is an example of the HTML markup for a single-line field with a placeholder for attractive CSS form styling:

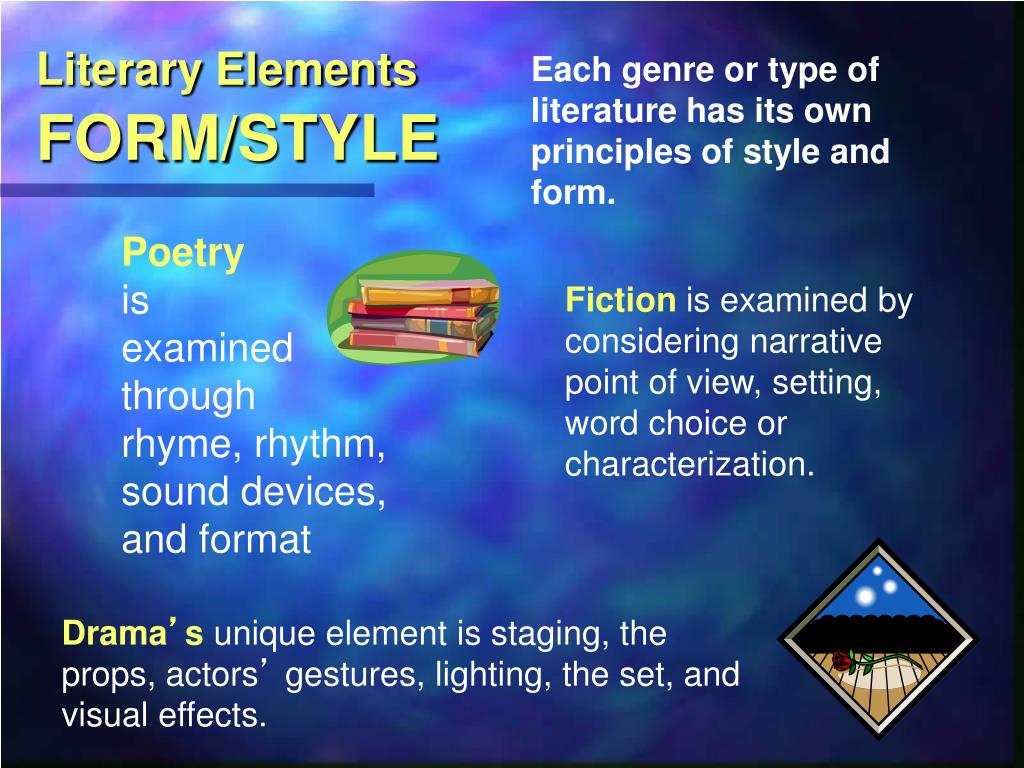
PPT Literary Analysis PowerPoint Presentation, free download ID5120854
To activate form styling, you'll need to enable modern markup from your WPForms settings page. For this, go to WPForms » Settings and select the General tab.. Next, scroll to the General section and ensure the Include Form Styling option is set to Base and form theme styling.. After that, check the Use Modern Markup checkbox to enable it.. Be sure to save your changes after enabling this.

Simple Login Form Design in Html & Css CSS Form Styling 2020 YouTube
This isn't just any peach - it's the trendsetter shade that artists, designers, and style enthusiasts eagerly await. Each year, Pantone picks a hue that captures the essence of our times, inspiring creativity and bringing a fresh vibe to our world. It's more than a colour; it's a mood, an attitude, and the perfect muse for your next project.

Developing an individual expression of style and form Scuola di Scultura
Style and Form in Writing the Proposal—127 06-Locke-45158.qxd 1/12/2007 7:26 PM Page 127. matter a great deal, as in research, there must be a minimum of slippage. If local style requirements permit, this is one of the legitimate uses of footnotes to the text. 5. Where it is necessary to assign invariant meaning to a common language

Form Styling with HTML/CSS3 FormGet
2. Fonts. Selecting the right fonts for your form is crucial for improving its readability. Choose legible fonts that are easy on the eyes and complement your website's style. With CSS, you can also apply unique fonts to specific form elements to create a more personalized experience. 3. Borders and Backgrounds.

Great HTML and CSS Forms You Can Use (49 Templates)
To change the background color of only certain form elements, just add "textarea" and select the style. For example: input, textarea, select {. background-color : #9cf; color : #000; } Be sure to change the text color if you make your background color dark. Contrasting colors help make the form elements more legible.

Technical Writing Basics a Guide to Style and Form2nd ed. [Book
The form element selector creates the styles for the overall form container and then defines a CSS Grid consisting of two columns of equal size with grid-template-columns: 1fr 1fr;. Then, the gap: 2rem provides 2rem spacing between each row and column in the grid.

HCC Student Writing Style and Form Guide
CSS Form Styling. In this tutorial, we will look at how to style a form using CSS. We will learn how to style the form elements like input, textarea, select, radio, checkbox, button, etc. Before we proceed further, here is an example that shows the difference that CSS brings to a form. In the above image, you can see that the form on the right.

HTML Tutorial Styling a form with CSS YouTube
In this module you learn how to style form controls, and how to match your other site styles. Caution: Styling HTML form controls can be a challenge, but you should still use built-in elements wherever possible. Elements such as and

PPT General Education Aesthetic Perspective Analyzing Style and Form
To ensure your form controls are readable, change the font size with CSS: Increase the font-size and line-height to improve readability. .form-element {. font-size: 1.3rem; line-height: 1.2; } Note: For font-size use relative units such as em (relative to the base size of the element's parent) or rem (relative to the base size of the document.

Form Styling with HTML/CSS3 FormGet
Over 200k developers use LogRocket to create better digital experiences. In our example above, the contrast is created mainly through the use of headings and spacing. Put another way: contrast is when the pattern is broken. So spacing, size, weight — really, anything — can create contrast.

Types of Writing Styles KyleeexTorres
The Form and Style Review is an official step in the doctoral capstone approval process. After the committee approves the completed doctoral capstone study, the URR will release it for review by the Form and Style editors. The editors read through a large portion of the study for formatting and style, offering suggestions for revision to.

Custom CSS Styles for Form Inputs and Textareas Modern CSS Solutions
Advanced form styling. In this article, we will see what can be done with CSS to style the types of form control that are more difficult to style — the "bad" and "ugly" categories. As we saw in the previous article, text fields and buttons are perfectly easy to style; now we will dig into styling the more problematic bits.