Add a Vertical Line to Squarespace Rebecca Grace

Squarespace Tutorial, Squarespace Templates, Squarespace Website
Create Vertical Lines With Code Place a Code content block where you would like your vertical line to appear. Now paste in the following HTML code:
Now we've chosen where our vertical line will appear, we need to create and design it. Go to Design > Custom CSS Now paste in the following code:
How to create a vertical line in Squarespace // Squarespace CSS
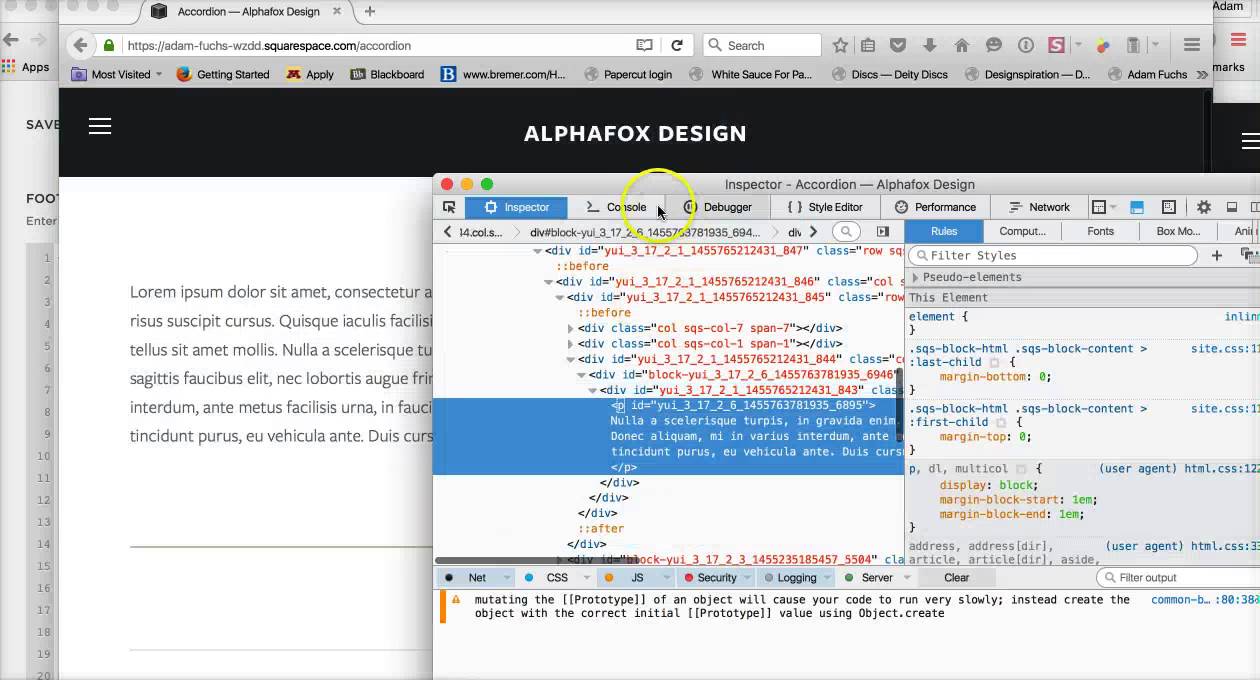
Method 2: Add a vertical line in Squarespace by rotating the existing horizontal line. If you don't want to write a new class, you can create a vertical line by rotating the existing horizontal line. To use this method, first create a horizontal line using the "Line" block. Now find the block ID of the line using the Squarespace ID finder.

How to create a vertical line in Squarespace (7.0 & 7.1) — Big Cat
/* Vertical Line */ .vertical-line { height: 50px; /* line height */ width: 2px; /* line width */ background: #a8a6a1; /*line colour*/ margin-right: auto ; margin-left: auto ; } In this video, I show you how to add a vertical line to your Squarespace website.
Squarespace Landing Page Perks That Count in Conversion Lander Blog
In this video, I show you how to add a vertical line to squarespace.For the code used in the video go to https://rebeccagracedesigns.com/blog/add-a-vertical-.

How to create a vertical line in Squarespace (7.0 & 7.1) — Big Cat
Mar 21 In this video, I show you how to create web designs that use vertical lines to section off areas of content on the page. It is a super popular minimal design aesthetic and the CSS I show you in the video is the best way to accomplish vertical lines in Squarespace Creating Vertical Lines in Squarespace 7.1:

Squarespace Vertical Rule YouTube
Create Vertical Line Designs in Squarespace - In this video I show you the best way to create lined designs in Squarespace by using CSS to create our own ver.

How To Add Vertical Lines In Squarespace1.png Squarespace tutorial
Create vertical lines in Squarespace #22daysofcustomization All CSS tricks Vertical stuff 7.0 7.1. Mar. 29. Written By Beatriz Caraballo. 00; 01; 99; Today's tutorial will be quick an painless, and it will help you create those nice vertical lines you keep seeing everywhere that can be used to guide the eye further down the page, or simply as.

Vertical Navigation Squarespace 7.1 (CHECK OUT UPDATE BELOW) YouTube
⚡️ FREE TRAINING⚡️ DIY Your Dream Site: 5 key steps to a stress free + beautiful website - Join instantly here: https://bigcatcreative.com/freeVertical lines.

Add a Vertical Line to Squarespace Rebecca Grace
Line Thickness: The width property, set at 1px in this example, governs the thickness of the vertical line. Increase this value for a thicker line or reduce it for a more delicate appearance. Line Height: The height property, designated as 100px here, determines the height of the vertical line. Adjust this value to lengthen or shorten the line.

Adding a vertical line to Squarespace — Primitus Consultancy
Method 2: Add a vertical line in Squarespace by rotating the existing horizontal line. If you don't want to write a new class, you can create a vertical line by rotating the existing horizontal line. To use this method, make sure you find the block ID of the line using the Squarespace ID finder tool.

Squarespace Startup Stash
CSS: .vl { border-right: 1px solid #000000; height: 800px; position: absolute; left: 110%; } However, I'm stuck and cannot get the line to go to the top of the section: Any suggestions? Thanks in advance for your help! tuanphan Circle Member 60.2k 2,779 Solution Posted June 4, 2021
Do It Yourself Tutorials How to create a vertical line in
Squarespace has made adding horizontal lines to your website easy (just add a divider block in the drag-and-drop builder) — but what about vertical lines? EXAMPLE OF A VERTICAL LINE: All you need is a little bit of HTML/CSS… let's get into it. Step 01: add a code block In the Squarespace drag-and-drop builder, add a code block element.
.png)
Create Vertical Lines in Squarespace 7.1 — Anna Johnson Design
Squarespace, known for its user-friendly drag-and-drop interface, offers a clean and modern design approach. While this simplicity is a key feature of Squarespace, it might present challenges when attempting to insert a vertical line.

How To Change The Horizontal Line In Squarespace // Squarespace CSS
If you've spent any time building a Squarespace website, you know that it's super easy to make a horizontal line by using a line block. But what about vertical lines?

How to add vertical lines in Squarespace in 2020 Squarespace
Vertical lines are great as dividers or as decorations to draw the eye down the page in website design. Learn how to add a vertical line block to your Squarespace site in two short steps.

Squarespace Vertical Timeline Plugins & Animations
In Squarespace, you can visually segregate content on your site by using vertical lines, which can be integrated through the strategic use of content blocks. When I need more control over the positioning of the vertical line, I resort to the Spacer Block method. For this method: