Portfolio responsive s01e03 CSS grid Code + HTML + CSS

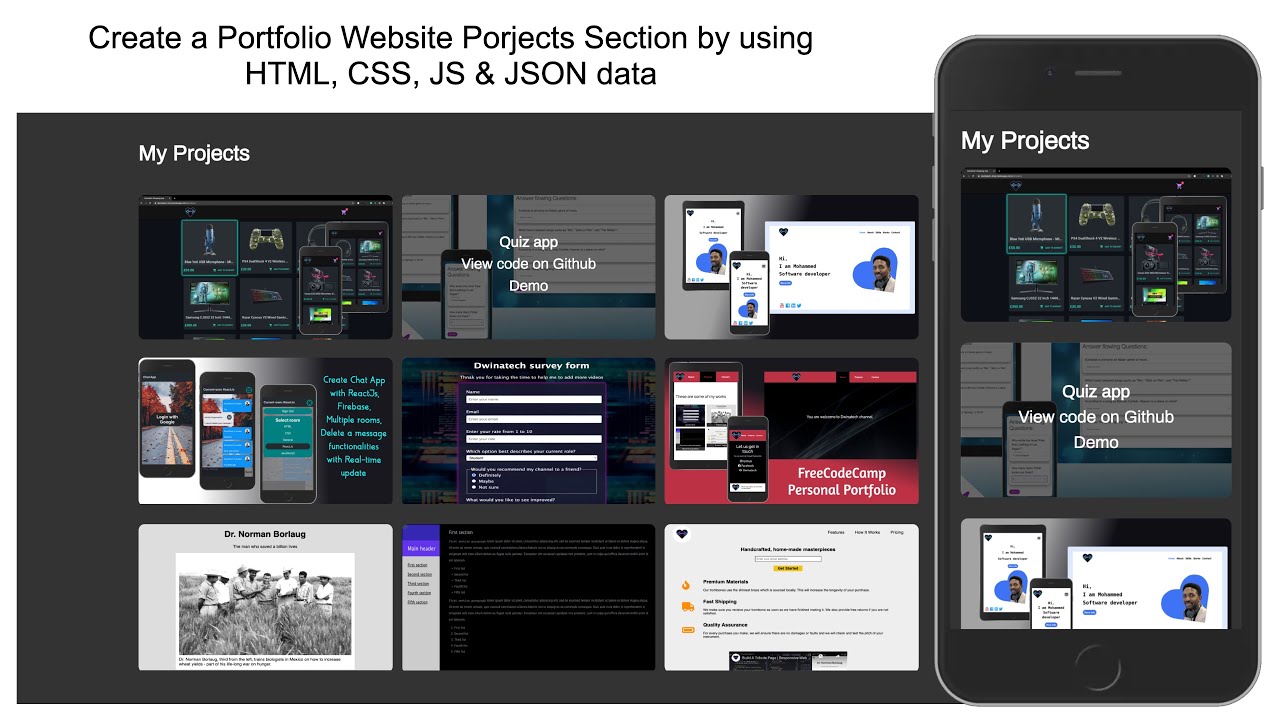
Create Projects Section For a Portfolio Website using HTML, CSS (Grid system), JS & JSON data
Create Interactive Portfolio Grid using CSS and HTML Become Expert In Creating Modern and Interactive CSS Widgets for Websites & Learn CSS Pseudo Class Selectors Free tutorial 3.8 (122 ratings) 7,511 students 51min of on-demand video Created by Ravikumar R English What you'll learn Course content Reviews Instructors

Creative Portfolio Filterable Grid using HTML CSS & All
Just a nice, simple grid for your portfolio. I used Bootstrap 4 as well as Material Design Bootstrap.. Pen Settings. HTML CSS JS Behavior Editor HTML.. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself..

Responsive HTML CSS Portfolio Website using Flexbox and Grid
4.1 Inserting Filterable Portfolio Module 4.2 Style Filter Criteria Text, Project Title and Pagination Text 4.3 Creating a Translucent Hover Overlay 4.4 Adding a Border to the Portfolio Grid Items with Custom CSS 4.5 Adding CSS to Style Pagination Border

Build a Portfolio website with HTML, CSS, and Bootstrap Grabbble
How To Create a Portfolio Website Step 1) Add HTML: Example
MYLOGO.COM
PORTFOLIO
Resize the browser window to see the responsive effect.