Google Rolls Out Fetch and Render Facility ePresence Digital Marketing

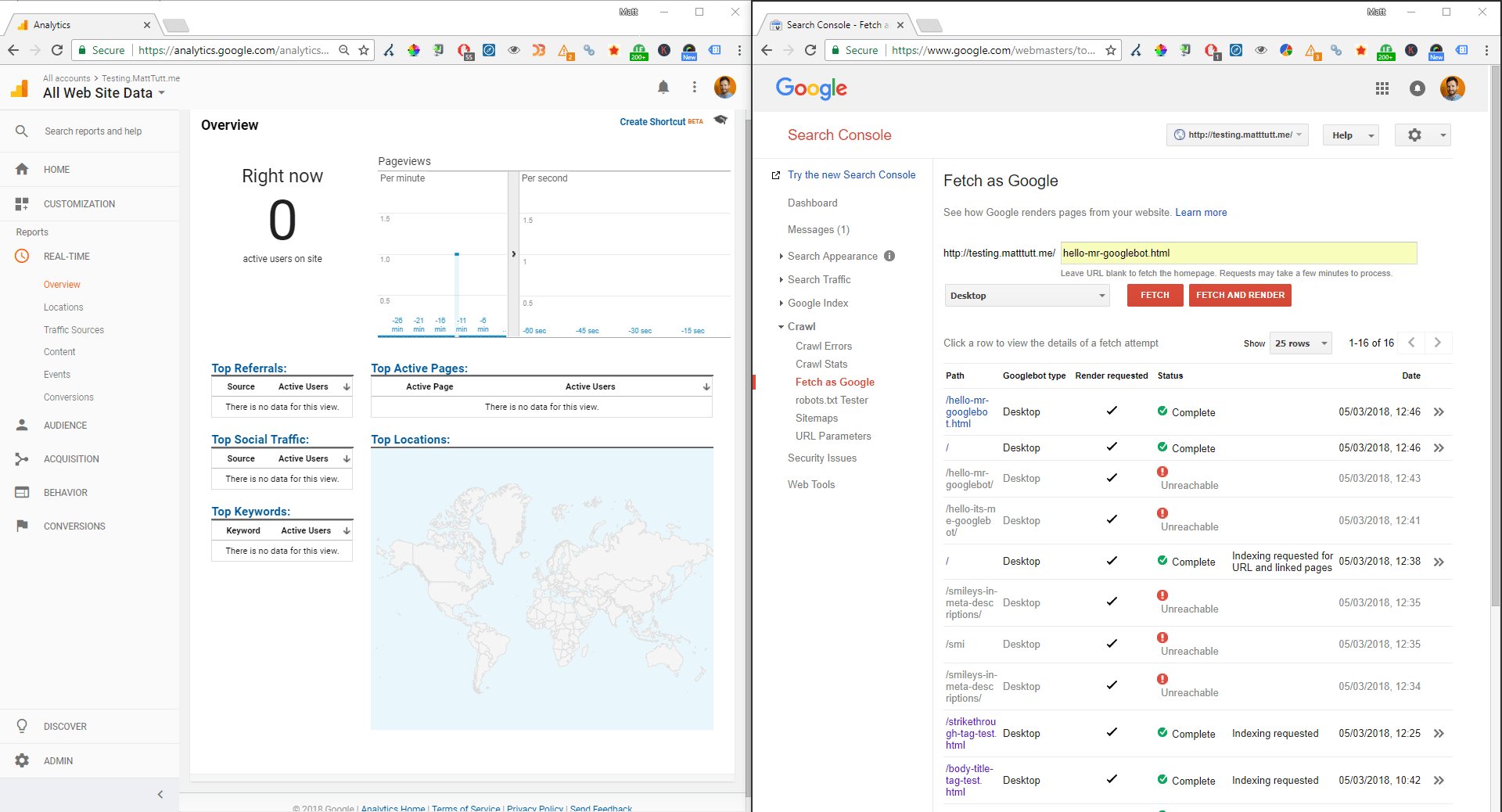
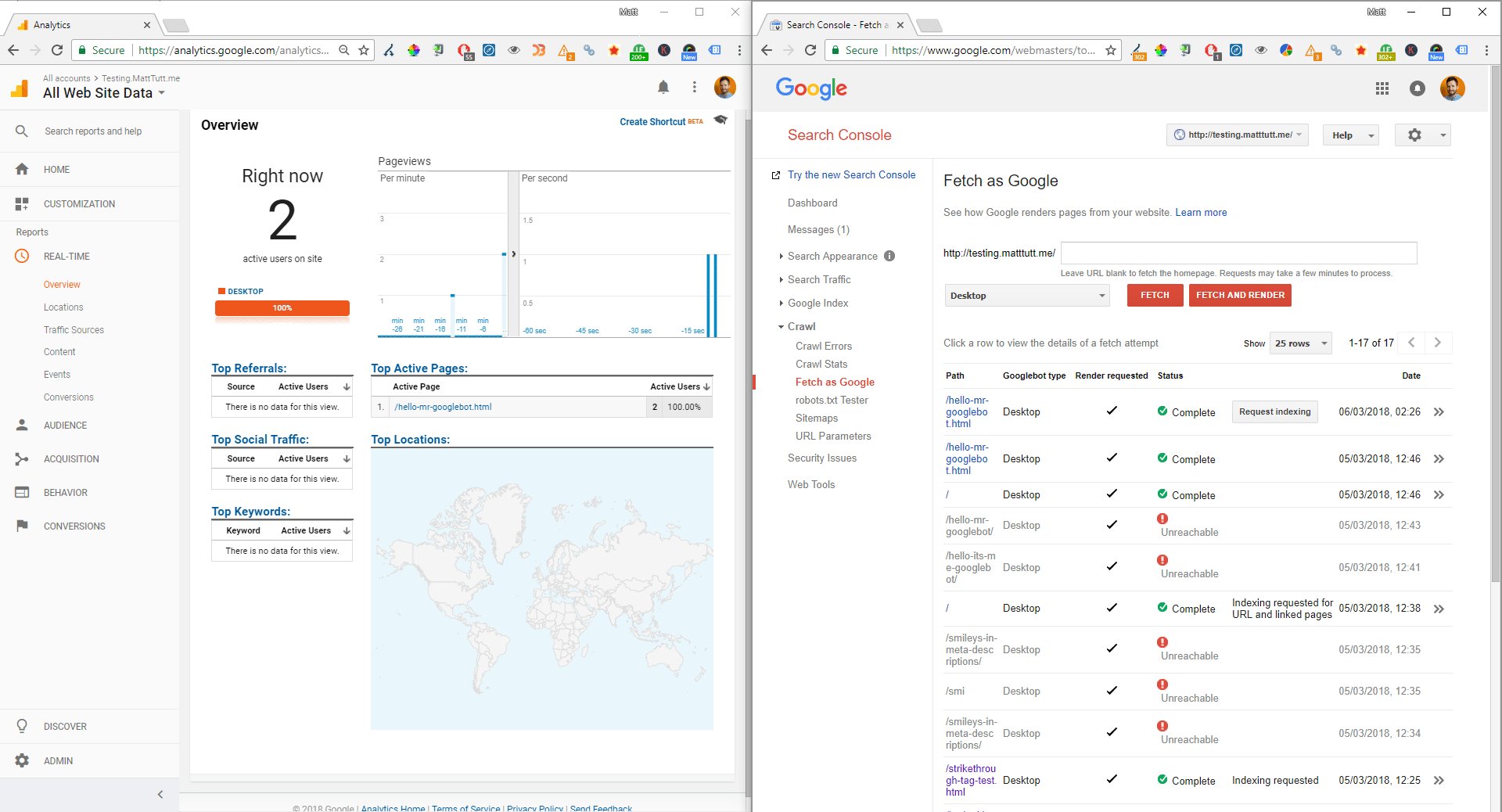
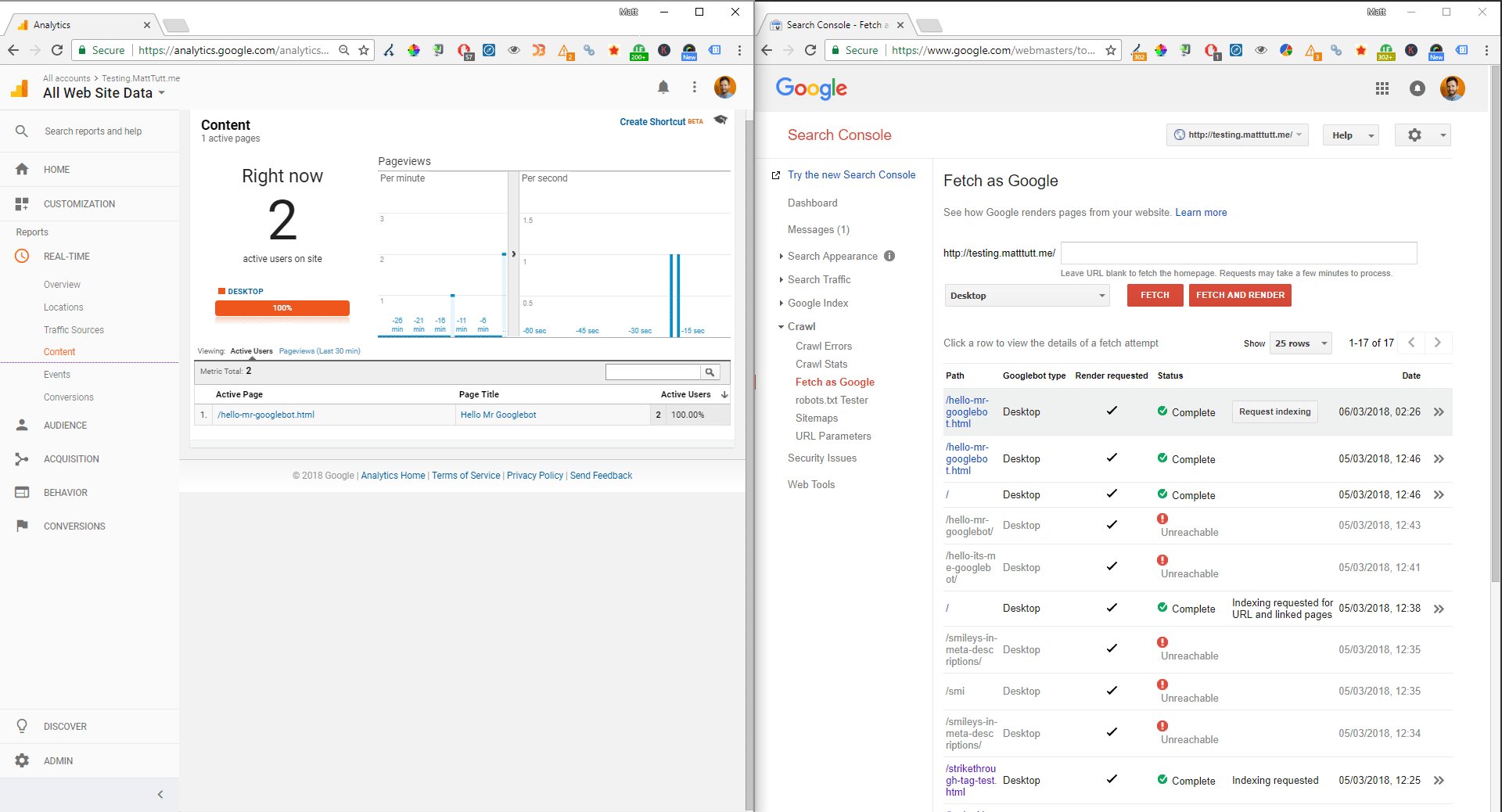
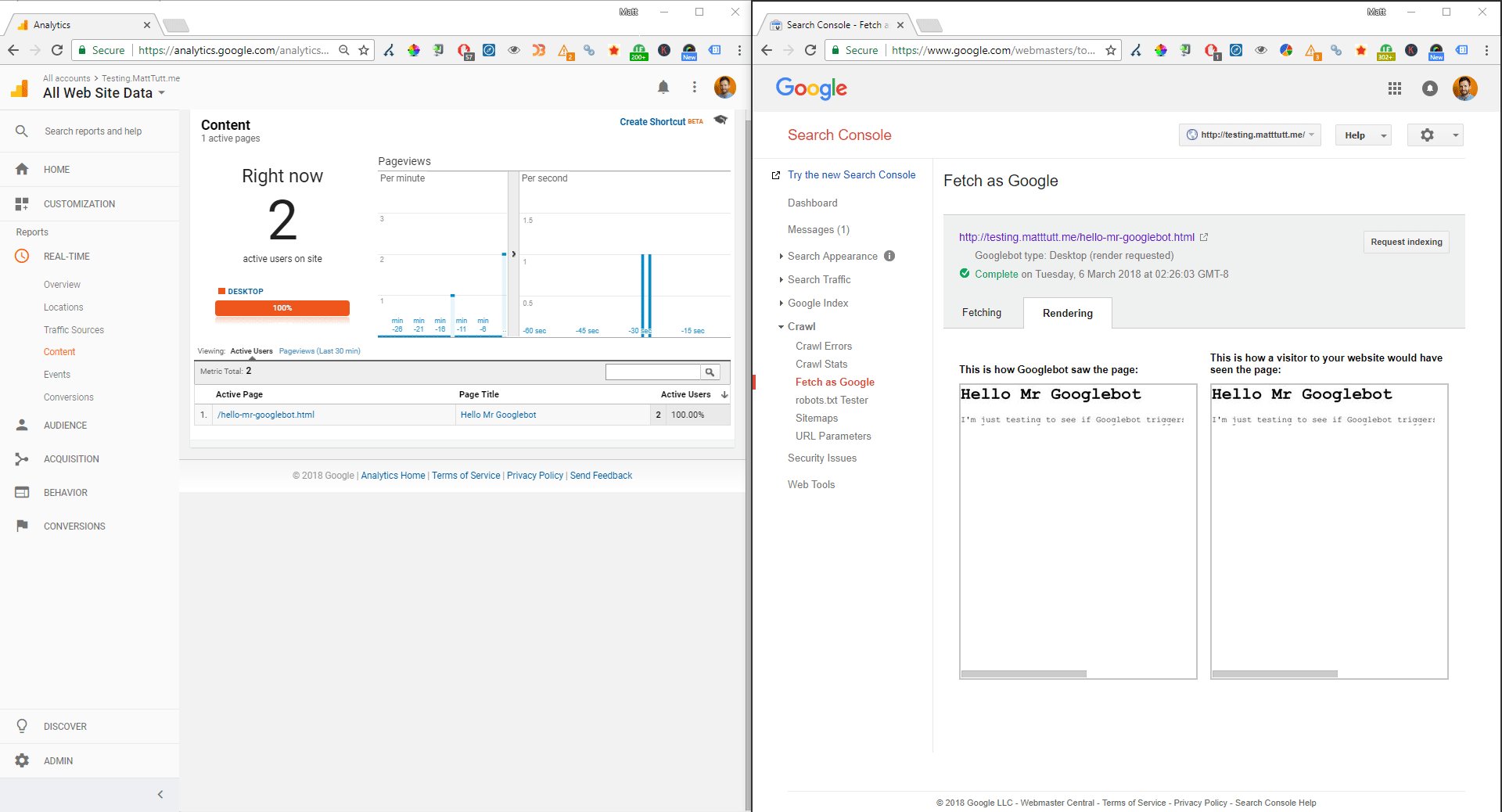
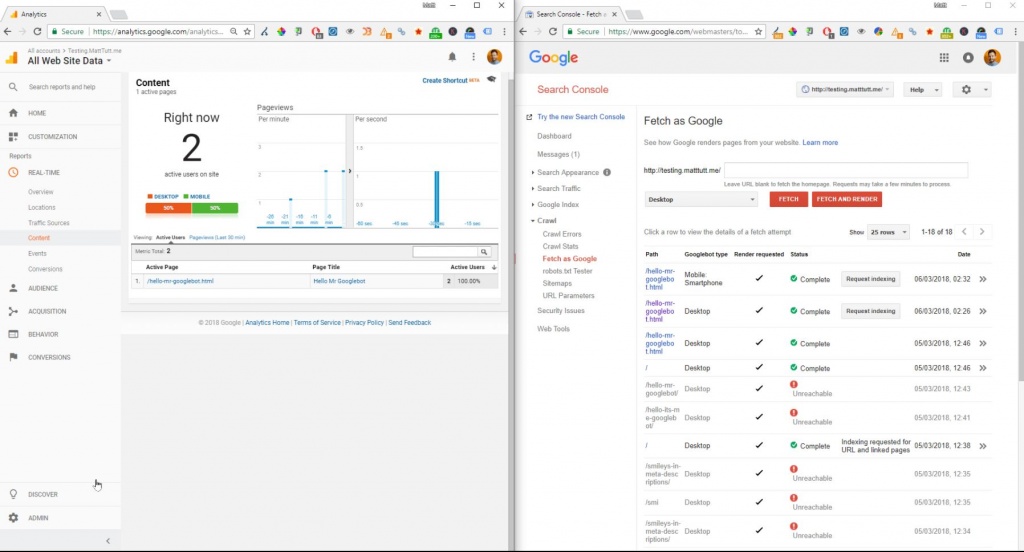
Profiling Googlebot with Analytics and Fetch & Render MattTutt.me
READS Google announced on their Webmaster Central blog today that they have recently updated their Fetch As Google tool, which now gives users the ability to render a page exactly how.

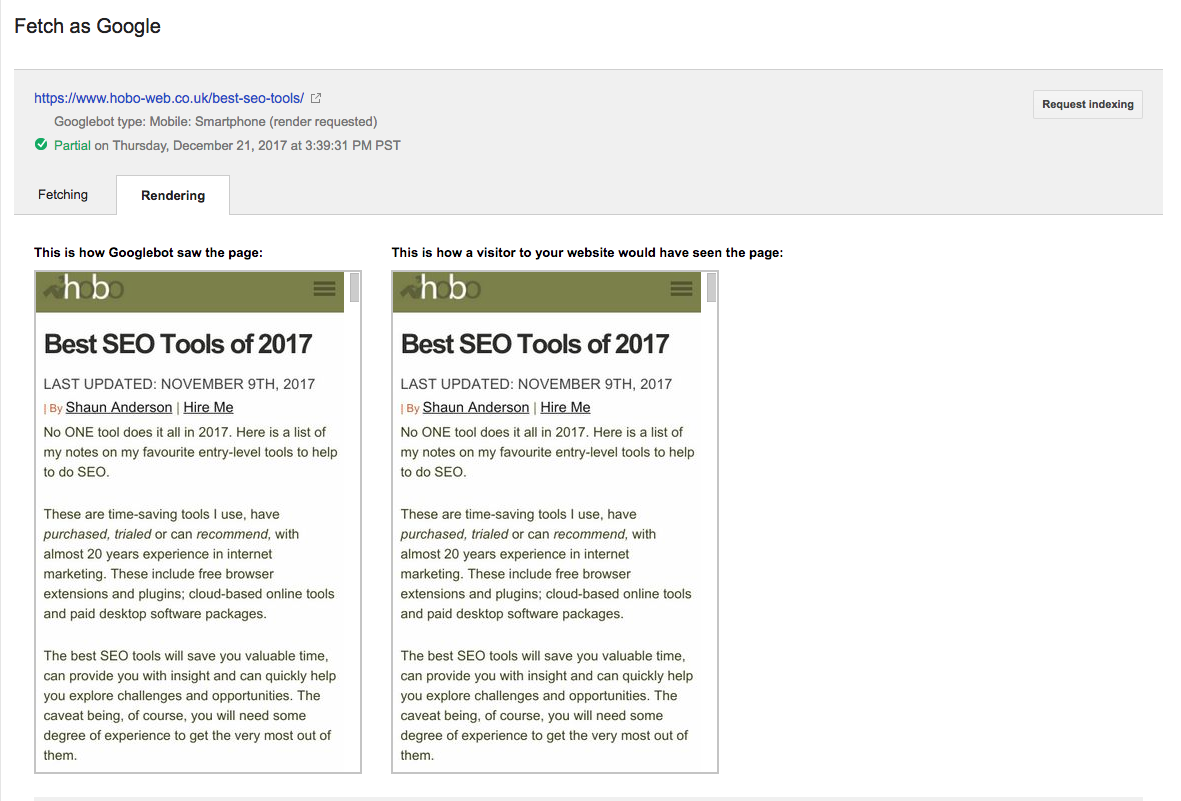
Google Search Console Fetch As Google Render Success
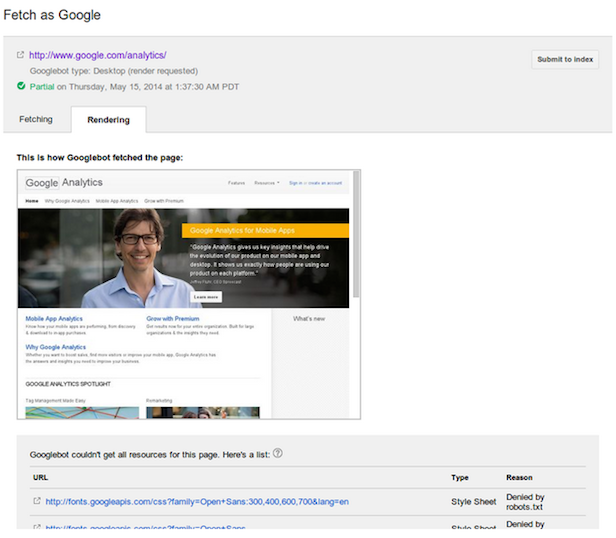
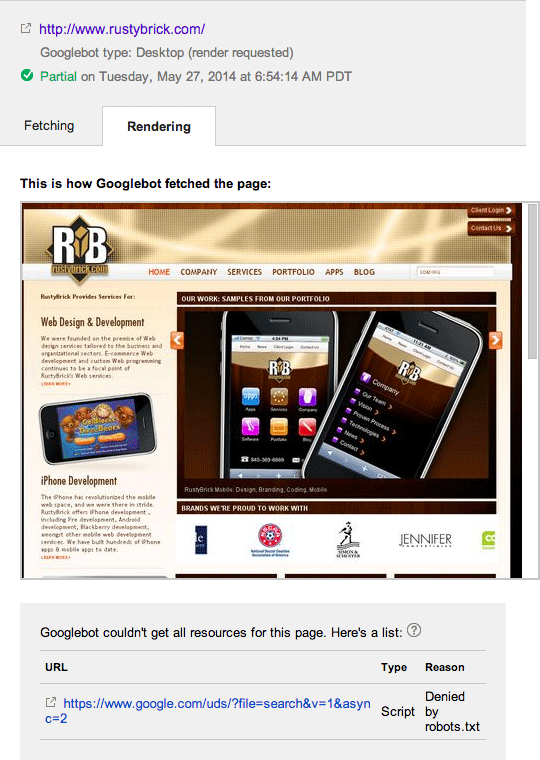
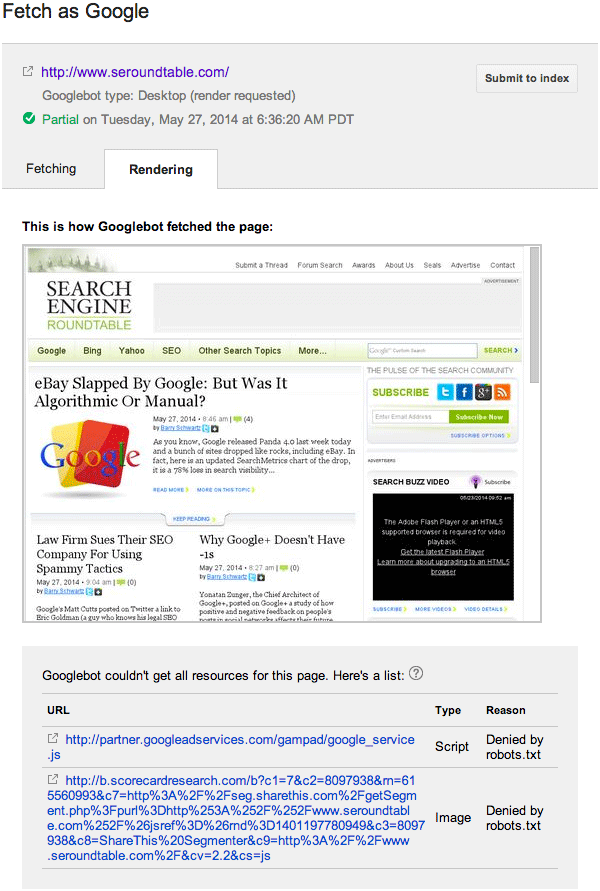
In order to render the page, Googlebot will try to find all the external files involved, and fetch them as well. Those files frequently include images, CSS and JavaScript files, as well as other files that might be indirectly embedded through the CSS or JavaScript. These are then used to render a preview image that shows Googlebot's view of the.

Mastering Googles Fetch & Render Boost Your SEO in 2023!
Step 4: Select Fetch or Fetch and Render. Fetch: fetches the requested URL and displays the HTTP status; Fetch and Render: fetches the requested URL, displays the HTTP status, and renders the page based on the specified platform (desktop or smartphone). This can be understand any visual differences between how a user would see your page.

The Fastest Way To Index Content in Google Fetch & Render
The Fetch as Google tool enables you to test how Google crawls or renders a URL on your site. You can use Fetch as Google to see whether the Googlebot can access a page on your site, how it renders the page, and whether any page resources (such as images or scripts) are blocking the Googlebot.

Fetch & Render Your Website Using Google Search Console YouTube
The "fetch and render" command is an attempt to actually render all of the items on the page. If there are certain items that are blocked, Google will reply with a "partial" message and a.

Check How Your Website Looks in Google Fetch & Render, & Different Versions Of Browsers
What Is Fetch and Render (Inspect any URL)? The "Inspect any URL" tool is located within Google Search Console and allows you to check how Google crawls a web page as well as how it will appear on both desktop and mobile devices.

Mastering Googles Fetch & Render Boost Your SEO in 2023!
Here is the new "fetch and render" button on the Fetch as Google feature: After you have a page to Fetch and Render, it will take a few minutes and show you a status complete indicator.

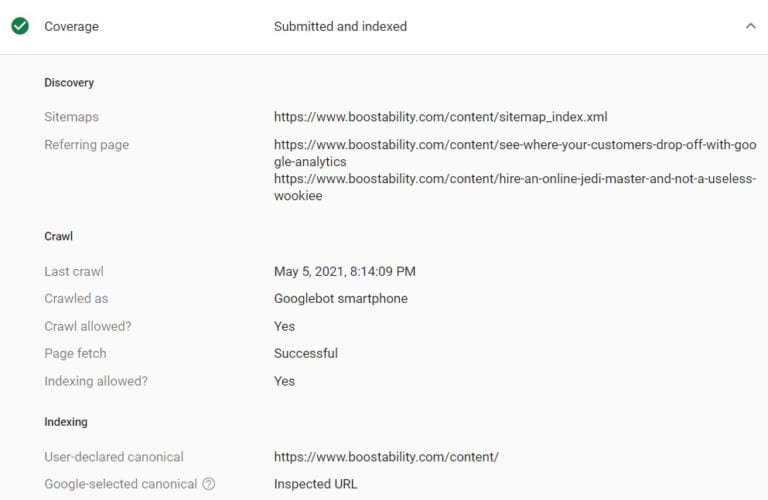
Rendering Pages with Fetch as Google Tool Boostability
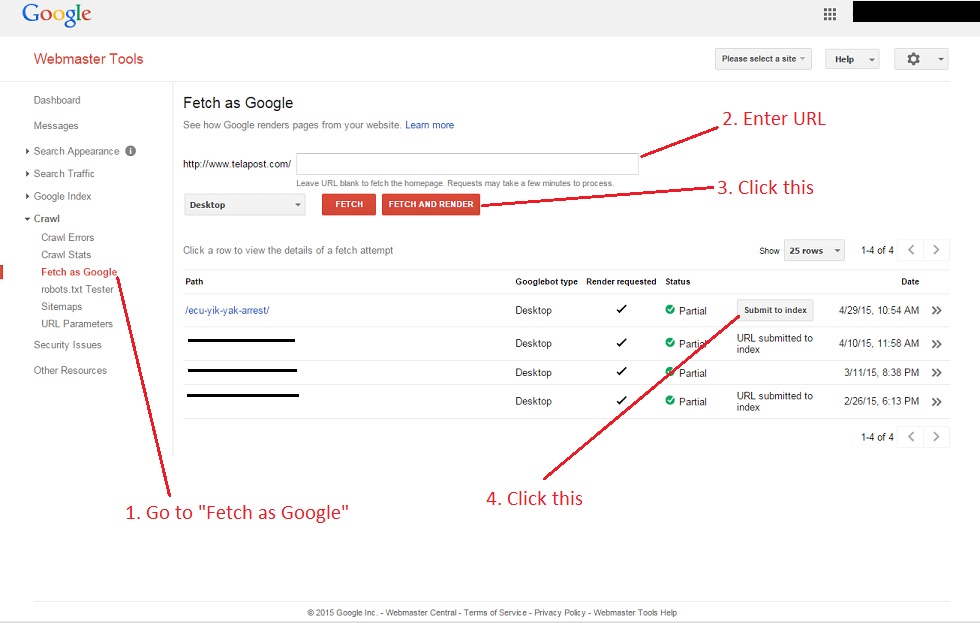
Let's take Google's Fetch and Fetch and Render tools, for example. If you're new to SEO and/or online marketing, and don't yet have your site registered with Google Webmaster Tools, do it. NOW! First, go to google.com/webmasters. Then verify your site.

How to Make Use of Google Fetch and Render in Search Console
The rendering in the Fetching tab under the heading, " Downloaded HTTP response" and the Rendering tab under the heading, " This is how Googlebot saw the page" both come from the same request. The user agent is: Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko; Google Search Console) Chrome/41..2272.118 Safari/537.36

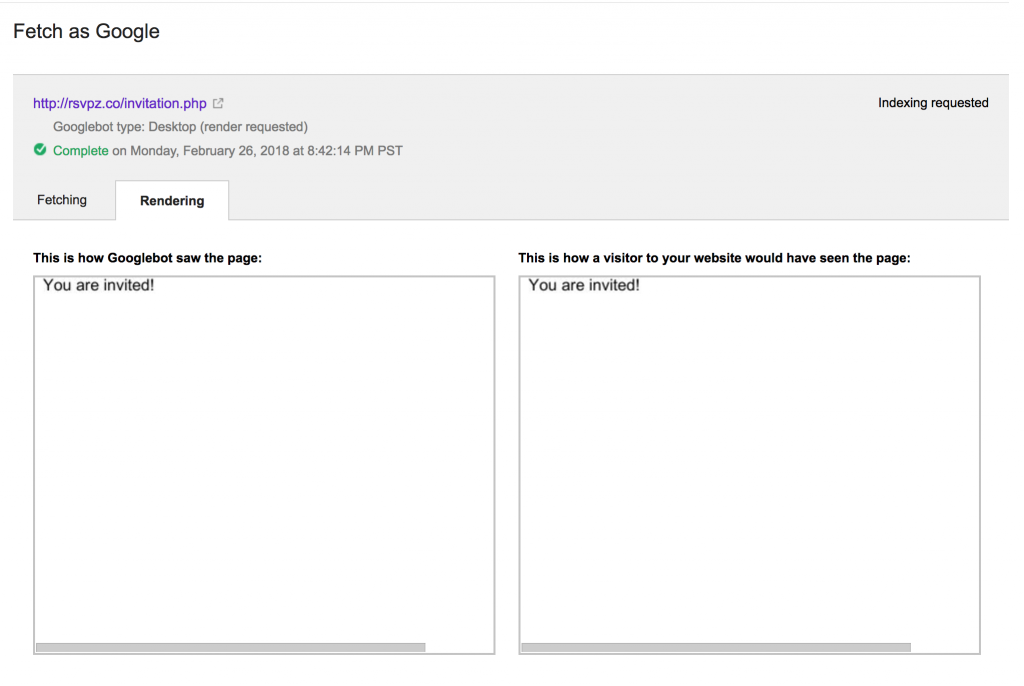
What Happens When you Fetch as Google, Fetch and Render and Request Indexing
Happy Holidays! SEO tool to fetch and render a webpage as any bot. Get the source code, an HTML snapshot (rendered HTML code), a screenshot and check if resources are blocked from crawling.

Google Webmaster Tools Adds New feature Fetch And Render By Device Type F5 The Refresh
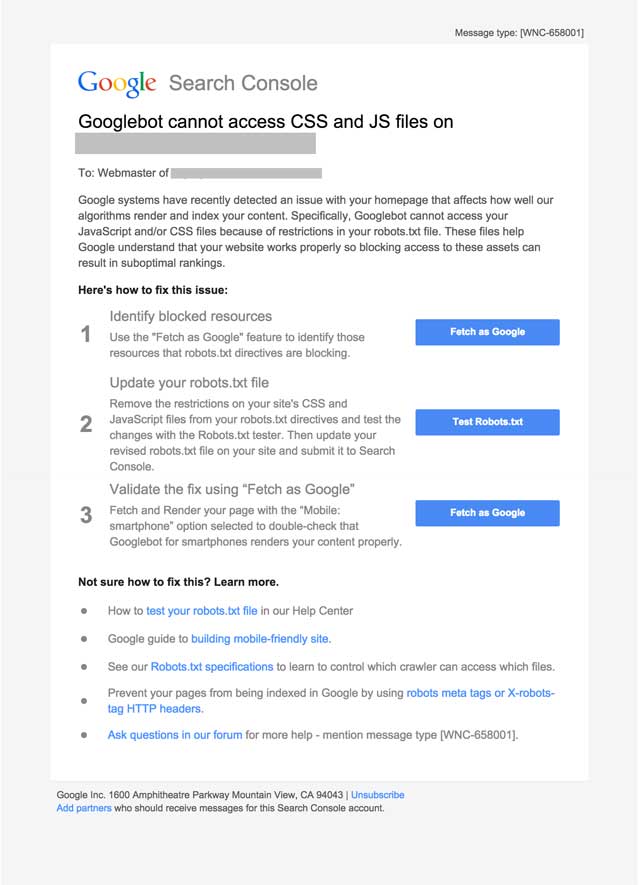
A simple "fetch" is a quick operation that you can use to check the response code. Via the "fetch and render", Google crawls and displays the page as browsers would (including pictures, CSS, Javascript, etc.). Use this feature to detect differences between browser rendering and the way Google sees a page. Robots.txt Tester

See a Website by the eye of a Google Google Fetch
If you do a basic Fetch, you can see the HTTP response that Google got from your page.When you do Fetch and Render, you get the response and get to see how your page looks in the specified browser.

Profiling Googlebot with Analytics and Fetch & Render MattTutt.me
Fetch the URL: Type the desired URL into the search bar. Google will then retrieve data from its index for that URL. Initiate a Live Test: In the top right, select "Test Live URL". Google will conduct a live test, which usually takes about a minute. View the Tested Page: After fetching the live URL, click on "View Tested Page".

Google Webmaster Tools Adds Fetch and Render Social Positives
Google Fetch and Render is a term used to retrieve information from your website on the Fetch as Google Search Console. "Google will tell you about elements that spiders can't see or are blocked from seeing. Googlebot runs through the page (or set of pages you designate by entering a directory) and all the links on or in it.

Google Fetch & Render In Google Webmaster Tools
The Fetch & Render tool within Google Search Console enables you to test how Google crawls a page on a website, along with how they visually render it on mobile and desktop devices. This enables you to pinpoint and fix any errors which may be occurring. While it is a useful tool, there are some guidelines that should be adhered to.

Google Webmaster Tools Adds Fetch & Render By Device Type
The Engine that Google use for fetch and render (FNR) is not standard browser . Many a time a valid webpage is reported by FNR as error / not reachable.Partial loading is fine but if you see error while fetching / Page loaded incorrectly then here are the measures you can take to debug the issue.